Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の - bxslider 背景をスライド
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
レスポンシブ対応JQueryプラグインでスライダー入門! - Mobile First
Related

ページ読み込み時のローディング画面をjQueryで手軽に実装する方法

プラグインに頼らず自力でjQueryのスライドショーを作る方法(はじめて
背景画像をアニメーションで自動切換 フェード・スライド jQuery

Slideshowの使い方ーWordPressプラグイン TechAcademyマガジン

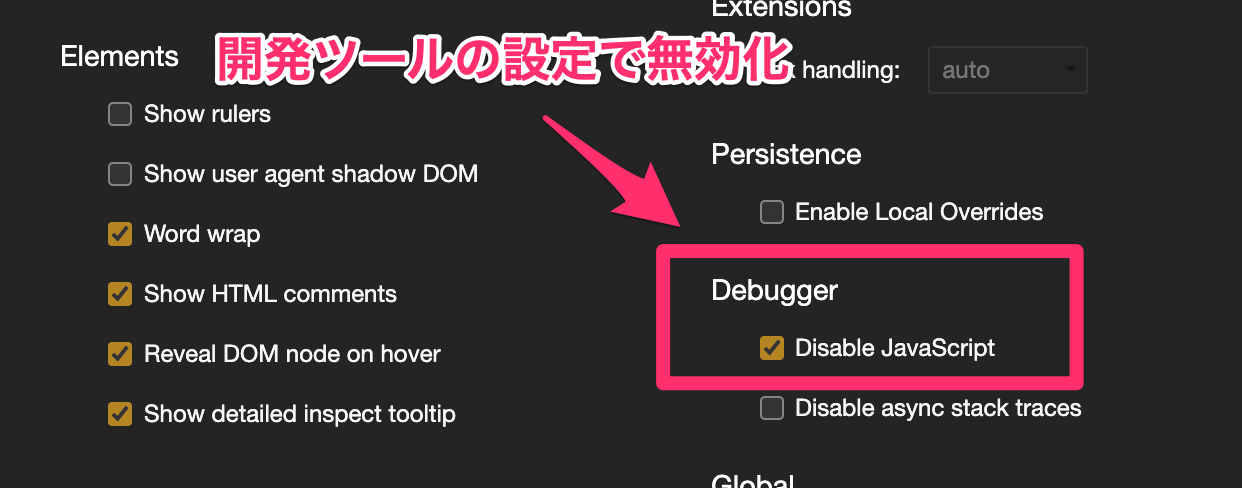
bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の
jQuery クリックで表示させたUIを、UIの表示領域以外をクリックして非
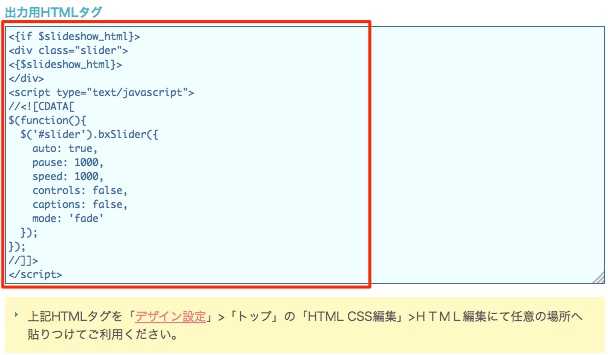
スライドショーを設定したい u2013 カラーミーショップ ヘルプセンター

Slideshowの使い方ーWordPressプラグイン TechAcademyマガジン

ただ横にスライドするだけじゃない!?おしゃれなスライダーを使った

bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の
![bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の](https://fukafuka295.jp/wp-content/uploads/2019/07/dearmob-150x150.jpg) You have just read the article entitled Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の -
bxslider 背景をスライド. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2021/12/core-web-vitals-bxslider.html
You have just read the article entitled Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の -
bxslider 背景をスライド. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2021/12/core-web-vitals-bxslider.html

0 Response to "Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の - bxslider 背景をスライド"
Post a Comment