CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - bxslider 背景 デモ
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
知っておくと便利なjQueryのプラグインまとめ
Related

CSS3】CSSのみで作るズームスライダー15選u203c️【簡単】 mozmoz

はてなブログ】「ZENO-TEAL」コピペで簡単なカスタマイズ参考記事

jQueryスライダー Slider Pro の使い方 | Gimmick log
\お米食べろ!/

背景画像も遅延読み込み可能。万能Lazyloader、lazysizesの使い方 WEMO

記事スライドを簡単設置!WordPressプラグイン、Advanced post slider
超簡単!ホームページにスライドショー機能を実装する方法(JQuery

ページ背景をフルスクリーンのスライドショーにするjQueryプラグインを

JavaScriptで横スクロールのスライドショーを実装する方法を現役

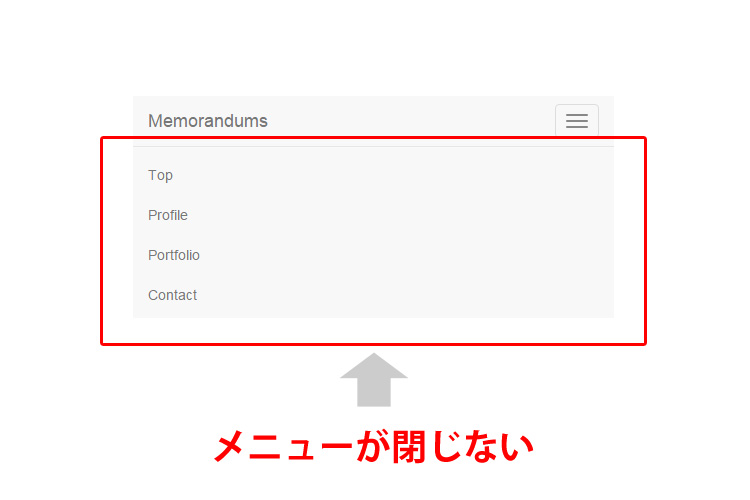
bootsrtapでスマホでページ内遷移するとトグルメニューが閉じない
 You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング -
bxslider 背景 デモ. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2021/12/css3transform-bxslider.html
You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング -
bxslider 背景 デモ. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2021/12/css3transform-bxslider.html

0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - bxslider 背景 デモ"
Post a Comment