jQuery中CSS簡單操作(獲取,追加,移除,切換,判斷)【406】 - 每日頭條 - button 背景 css
jQuery中CSS簡單操作(獲取,追加,移除,切換,判斷)【406】 - 每日頭條
使用css的-moz-element()把html元素当背景图片去
Related

为实名网址自定义品牌设置u2013 Zoom 支持

成功的按钮设计的准则

用Bootstrap写一个注册页面

炫酷实用的jQuery插件涵盖菜单、按钮、图片-爱前端网
网页设计素材_网页背景图片素材_网页素材下载_网页素材库

有道单词本修改背景颜色- CodeAntenna

Web 前端怎么样才算入门? - 全网搜
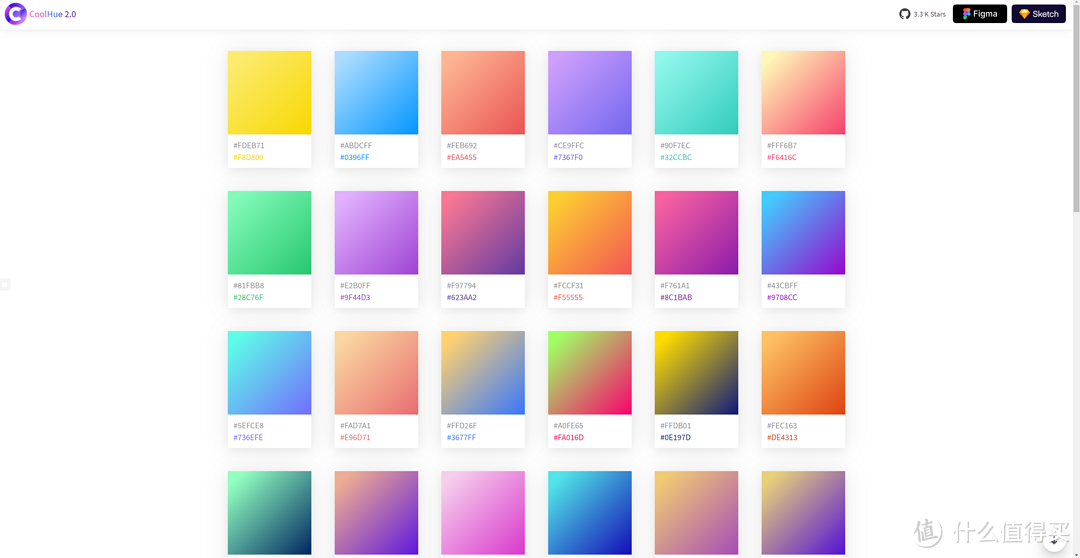
6个🌈渐变色配色网站推荐 背景按钮banner header logo都适合的渐变色_

CSS3按钮 HTML5资源教程

Google如何处理CSS+Javascriptu201c隐藏u201d文本?
 You have just read the article entitled jQuery中CSS簡單操作(獲取,追加,移除,切換,判斷)【406】 - 每日頭條 -
button 背景 css. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2021/12/jquerycss406-button-css.html
You have just read the article entitled jQuery中CSS簡單操作(獲取,追加,移除,切換,判斷)【406】 - 每日頭條 -
button 背景 css. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2021/12/jquerycss406-button-css.html

0 Response to "jQuery中CSS簡單操作(獲取,追加,移除,切換,判斷)【406】 - 每日頭條 - button 背景 css"
Post a Comment