2.Photoshopで影付きのナビゲーション枠を作成する方法〜Web用 - button 背 景 枠
2.Photoshopで影付きのナビゲーション枠を作成する方法〜Web用 
用紙の背景に赤い枠で白いフレーム 無料の写真
Related

2.Photoshopで影付きのナビゲーション枠を作成する方法〜Web用

Bootstrap4で見やすいボタンを簡単に作る方法 [ホームページ作成] All
![Bootstrap4で見やすいボタンを簡単に作る方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/7/1/3/1/6/201802271146/bootstrap-button-color1.png)
CASS 💛🐰 (@cass_rpg) / Twitter

ポインセチアのフレーム・枠

Hello, world" アプリを作成する方法 (XAML) - UWP applications
ハウツー] フォレックステスターのチャート調整 Forex Tester
![ハウツー] フォレックステスターのチャート調整 Forex Tester](https://forextester.jp/templates/pic/howtouse/views_9.png?vu003d2)
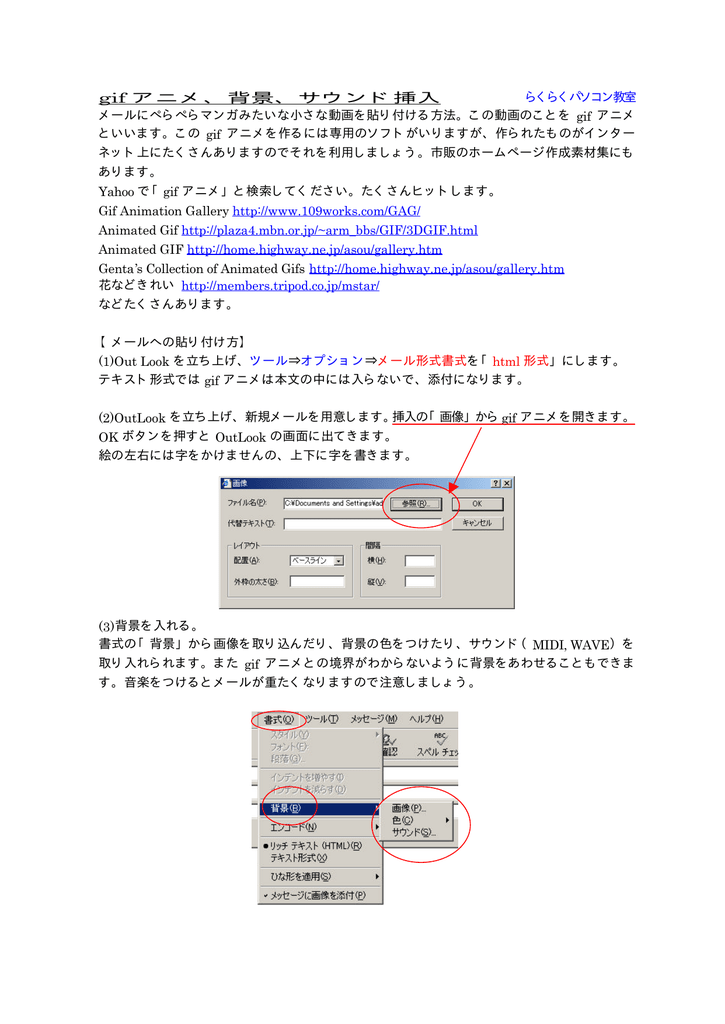
gif アニメ、背景、サウンド挿入

無料の飾り枠イラスト素材PNG・ベクター画像の無料ダウンロード - Pngtree

gahag-0075926523|メディア | 北九州市を中心に新築一戸建て、建売の

バラの背景 フレーム - No: 3316495|写真素材なら「写真AC」無料
 You have just read the article entitled 2.Photoshopで影付きのナビゲーション枠を作成する方法〜Web用 - button 背
景 枠. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/01/2photoshopweb-button.html
You have just read the article entitled 2.Photoshopで影付きのナビゲーション枠を作成する方法〜Web用 - button 背
景 枠. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/01/2photoshopweb-button.html

0 Response to "2.Photoshopで影付きのナビゲーション枠を作成する方法〜Web用 - button 背 景 枠"
Post a Comment