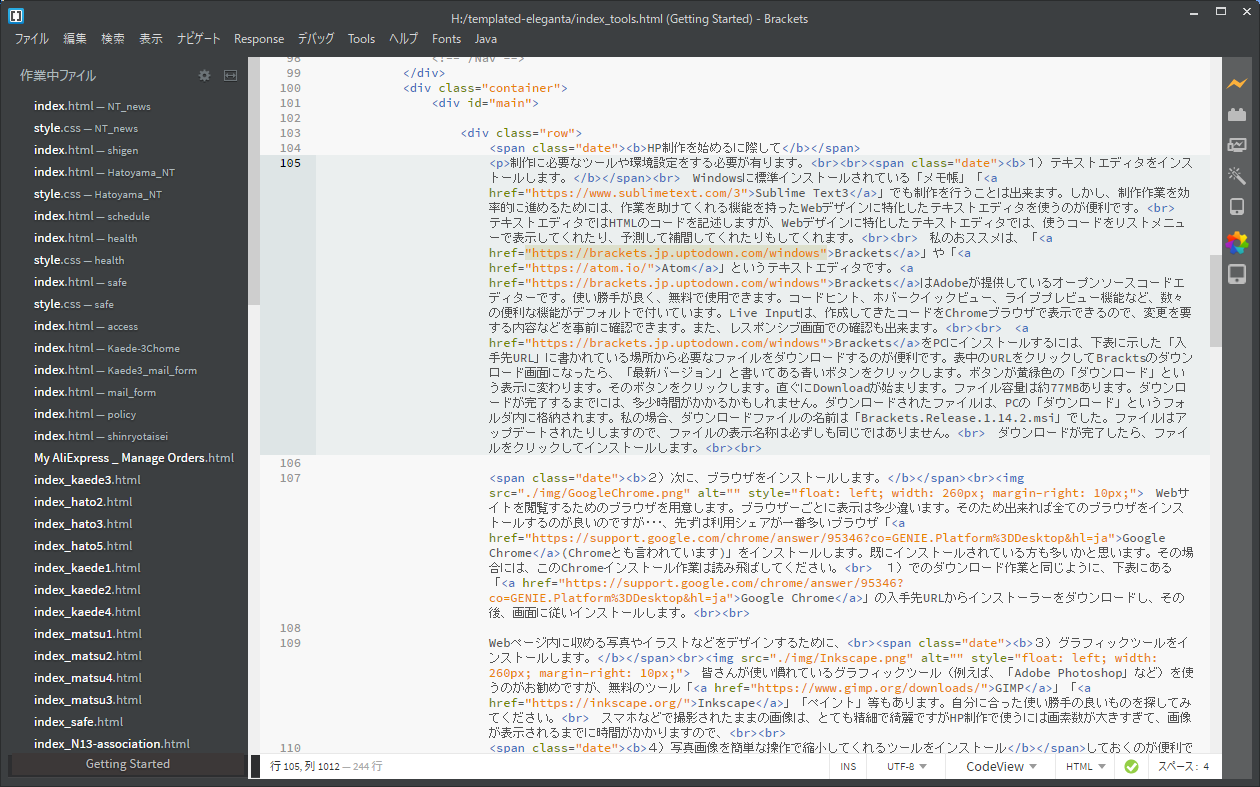
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 - bxslider レスポンシブ 背景
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 ![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
鳩山ニュータウン町内会連合
Related

CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示
![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
HTML - Ⅴiewportが反映されているのか知る方法|teratail

思わず使いたくなる!心躍るjQueryプラグイン 10選|コラム Web制作

021 レイアウトの変更 - Jimdo 汎用テンプレートでHP作成ガイド

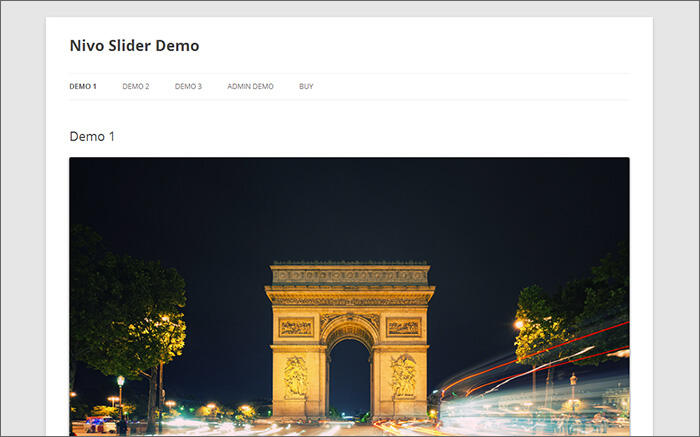
背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher

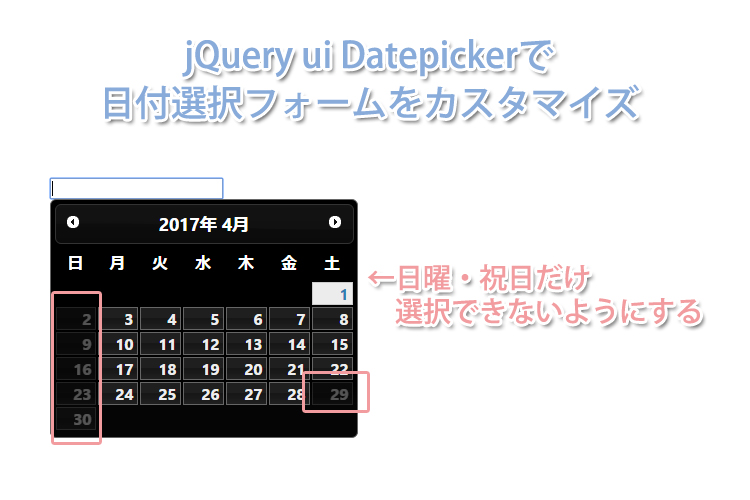
jQuery ui Datepickerを使って日曜・祝日は選択できないようにする

簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy

WordPressを用いたレスポンシブサイト構築 株式会社ウェブパス(東京

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

jQuery/JS Chips - コラム SEMラボラトリー
 You have just read the article entitled CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 -
bxslider レスポンシブ 背景. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/02/css-bxslider_01686715281.html
You have just read the article entitled CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 -
bxslider レスポンシブ 背景. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/02/css-bxslider_01686715281.html

0 Response to "CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 - bxslider レスポンシブ 背景"
Post a Comment