vue中按钮使用v-bind:class动态切换颜色(点击A号button,背景色变化 - button 背景 css
vue中按钮使用v-bind:class动态切换颜色(点击A号button,背景色变化 
美型CSS網頁按鈕產生器@ 述文老師教學電子報:: 隨意窩Xuite日誌
Related
css如何设置按钮的颜色- 问答- 亿速云

css-Mr.Tang的博客

CSS3按钮 HTML5资源教程

Microsoft Expression Web快速指南
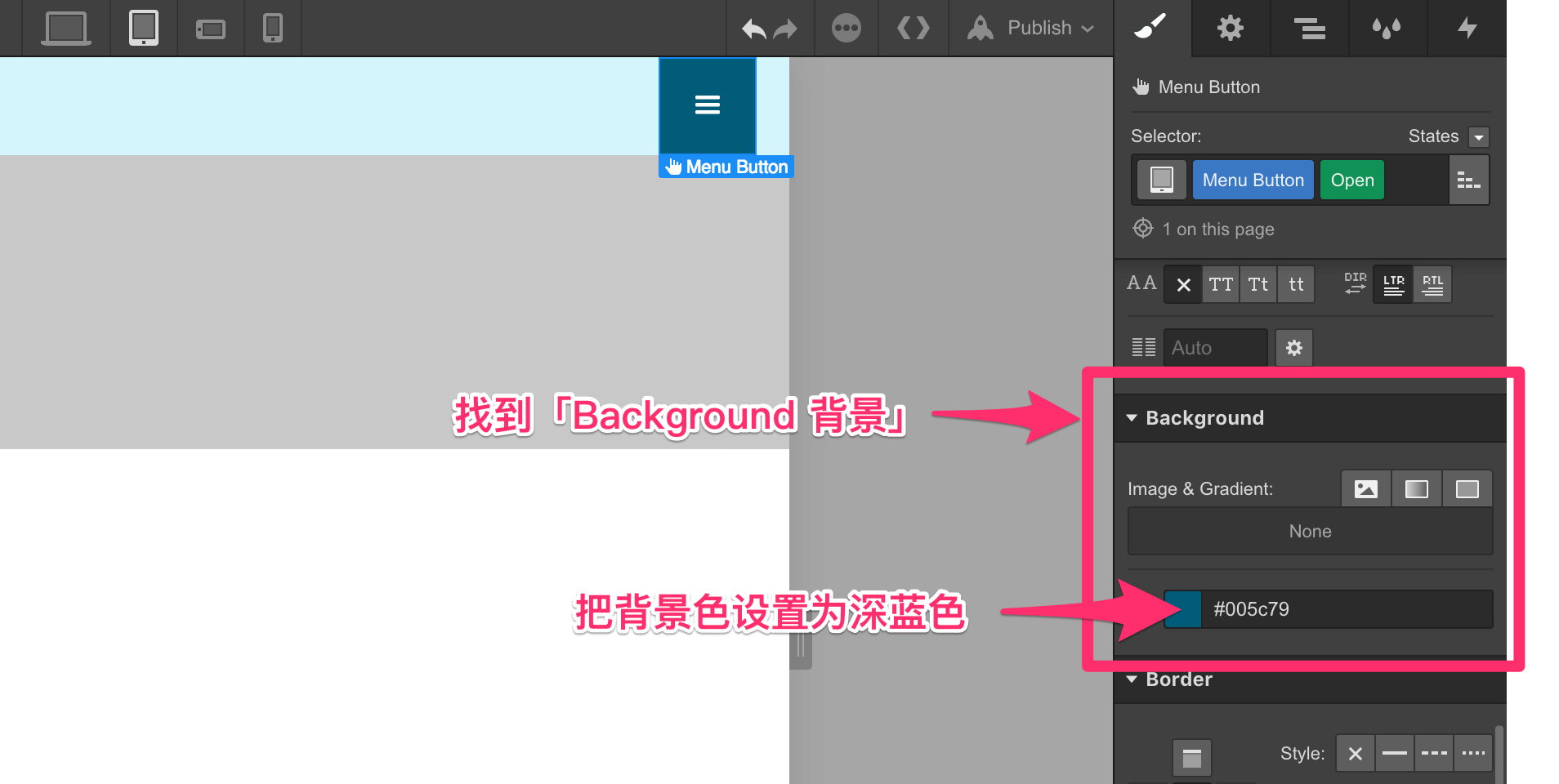
30. 导航栏菜单按钮- 样式· WebFlow中文教程

Sass/Scss简介-今晚学习- 万博手机登录网页

有道单词本修改背景颜色- CodeAntenna

CSS渐变图片背景下高度亦自适应按钮« 张鑫旭-鑫空间-鑫生活
SAP CRM Fiori 应用和SAP Commerce Cloud (电商云) UI 如何通过调整CSS

UI设计师需要会编程吗?快速入门HTML/CSS u2014 (下) -虎课网
 You have just read the article entitled vue中按钮使用v-bind:class动态切换颜色(点击A号button,背景色变化 -
button 背景 css. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/02/vuev-bindclassabutton-button-css.html
You have just read the article entitled vue中按钮使用v-bind:class动态切换颜色(点击A号button,背景色变化 -
button 背景 css. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/02/vuev-bindclassabutton-button-css.html


0 Response to "vue中按钮使用v-bind:class动态切换颜色(点击A号button,背景色变化 - button 背景 css"
Post a Comment