牛B!纯CSS 制作赛博朋克2077 u201c故障风u201d按钮 - button css 背景 透明
牛B!纯CSS 制作赛博朋克2077 u201c故障风u201d按钮
在透明背景上隔离的快速向前矢量图标, Fas相似素材图片-摄图新视界
Related

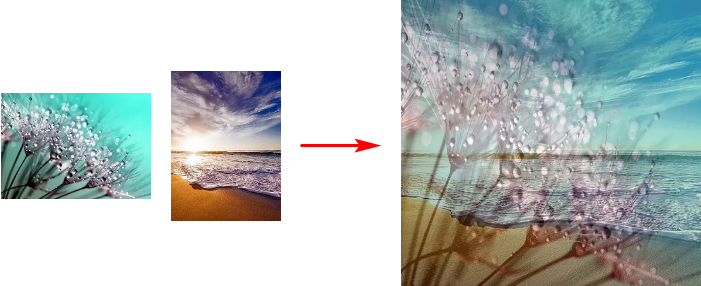
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活

如何实现electron 窗体透明transparent 效果?

CSS3手机勾选关闭按钮切换特效,脚本代码,素材免费下载- 绘艺素材网

ps设计透明网页导航按钮(3) - 按钮图标- PS教程自学网
怎么在Photoshop中创建一个简单的玻璃按钮? - 最有妙招网

shopify中文教程中心 布鲁克林-由Shopify-使用主题的主题 Brooklyn
模板素材- 小灯泡设计- 网页HTML模板设计图片素材下载

htmlcss圆形半透明维恩图重叠特效网页代码-100素材网
htmlcss圆形半透明维恩图重叠特效网页代码-100素材网
在Photoshop 中使用蒙版隐藏图层
 You have just read the article entitled 牛B!纯CSS 制作赛博朋克2077 u201c故障风u201d按钮 - button css 背景 透明. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/03/bcss-2077-u201cu201d-button-css.html
You have just read the article entitled 牛B!纯CSS 制作赛博朋克2077 u201c故障风u201d按钮 - button css 背景 透明. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/03/bcss-2077-u201cu201d-button-css.html



0 Response to "牛B!纯CSS 制作赛博朋克2077 u201c故障风u201d按钮 - button css 背景 透明"
Post a Comment