使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 - bufferedimage 背景 透明
使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 
用AspJpeg调整文字水印透明,生成图片水印的效果_小兵搞安全的技术博客
Related
使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师

中秋到了,是时候给你的二维码加个月饼了- 掘金
关于Java:使用ImageIO.write jpg文件发布:粉色背景 码农家园

java制作海报六:Graphics2D的RenderingHints方法参数详解,包括解决

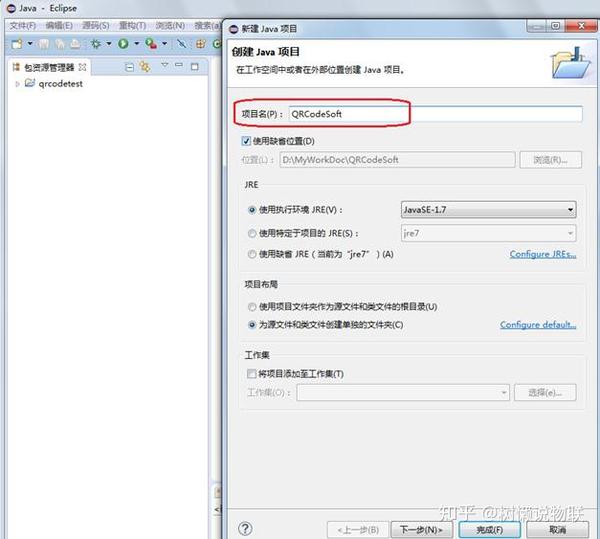
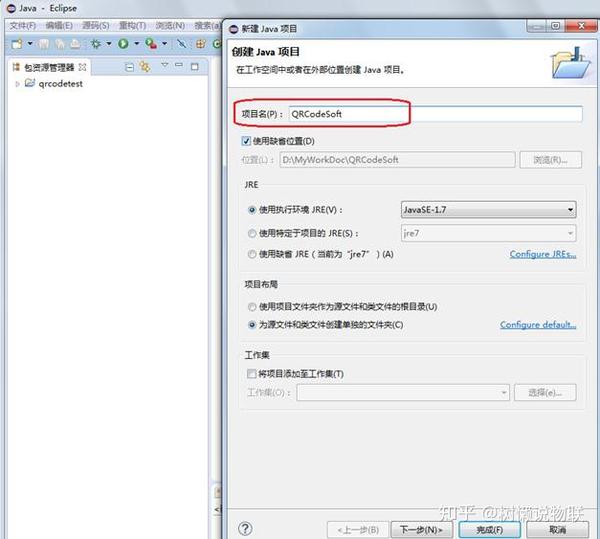
java二维码生成技术- 知乎

java实现放大和缩小代码
关于Java:使用ImageIO.write jpg文件发布:粉色背景 码农家园

将PDF转换为高分辨率图像- - 2021

中秋到了,是时候给你的二维码加个月饼了- 掘金
java二维码生成技术- 知乎
 You have just read the article entitled 使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 -
bufferedimage 背景 透明. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/03/html2canvasjs-bufferedimage.html
You have just read the article entitled 使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 -
bufferedimage 背景 透明. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/03/html2canvasjs-bufferedimage.html

0 Response to "使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 - bufferedimage 背景 透明"
Post a Comment