簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy - bxslider 背景をスライド
簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy 
HTML - コンテンツスライダーについて|teratail
Related

jQueryプラグイン サンプル(その他):skuare.net
jQuery】手軽に使えるスライダープラグイン3選 - mogaBlog

jQuery WEB-LABO

HTMLとCSSだけでフルスクリーンの背景動画を実装する - Recooord

CSS3】CSSだけで画像をゆっくりズームイン・ズームアウトさせる方法

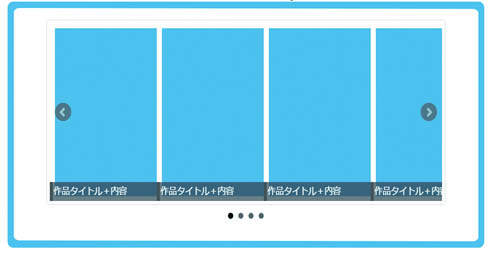
bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを

jQueryプラグイン サンプル(その他):skuare.net
WordPress】「ランダムに表示するコンテンツ・スライダー」の実装方法
bxSliderで画像が一瞬縦に並んでしまう問題の解決方法 u2013 aNote

bxSliderでレスポンス時の画像の位相ずれ、タイミングずれを直す
 You have just read the article entitled 簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy -
bxslider 背景をスライド. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/03/jquery-techacademy-bxslider.html
You have just read the article entitled 簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy -
bxslider 背景をスライド. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/03/jquery-techacademy-bxslider.html

0 Response to "簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy - bxslider 背景をスライド"
Post a Comment