CSSのみでクリックしたら表示非表示する方法 - bxslider 背景 デモ
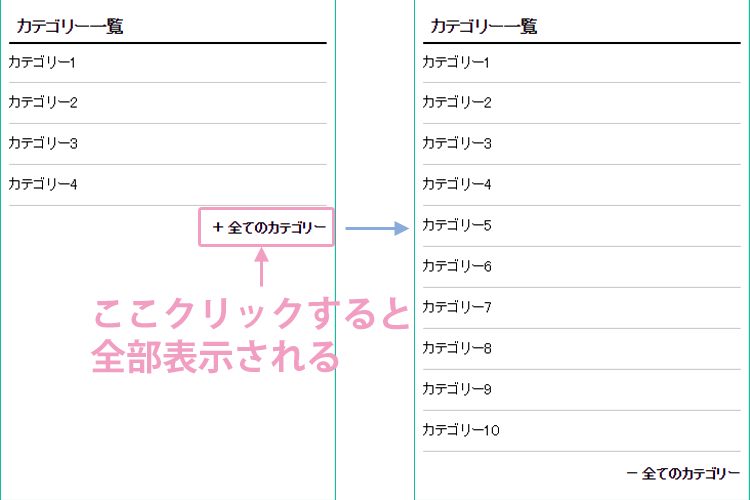
CSSのみでクリックしたら表示非表示する方法
jQueryを使えばWEBサイトがガラリと変わる
Related

jQuery『iziModal』で自由度の高いモーダルウインドウを実装。設定方法

超簡単!ホームページにスライドショー機能を実装する方法(JQuery

jQueryでできることやメリット・使い方は?勉強したい初心者向けに徹底

jQuery サイバーまめカン

超簡単!ホームページにスライドショー機能を実装する方法(JQuery

jQuery】スライダープラグイン「slick」実装サンプル集 125naroom

\お米食べろ!/

記事スライドを簡単設置!WordPressプラグイン、Advanced post slider
超簡単!ホームページにスライドショー機能を実装する方法(JQuery

jQuery】手軽に使えるスライダープラグイン3選 - mogaBlog
 You have just read the article entitled CSSのみでクリックしたら表示非表示する方法 - bxslider 背景 デモ. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/04/css-bxslider_01598844726.html
You have just read the article entitled CSSのみでクリックしたら表示非表示する方法 - bxslider 背景 デモ. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/04/css-bxslider_01598844726.html

0 Response to "CSSのみでクリックしたら表示非表示する方法 - bxslider 背景 デモ"
Post a Comment