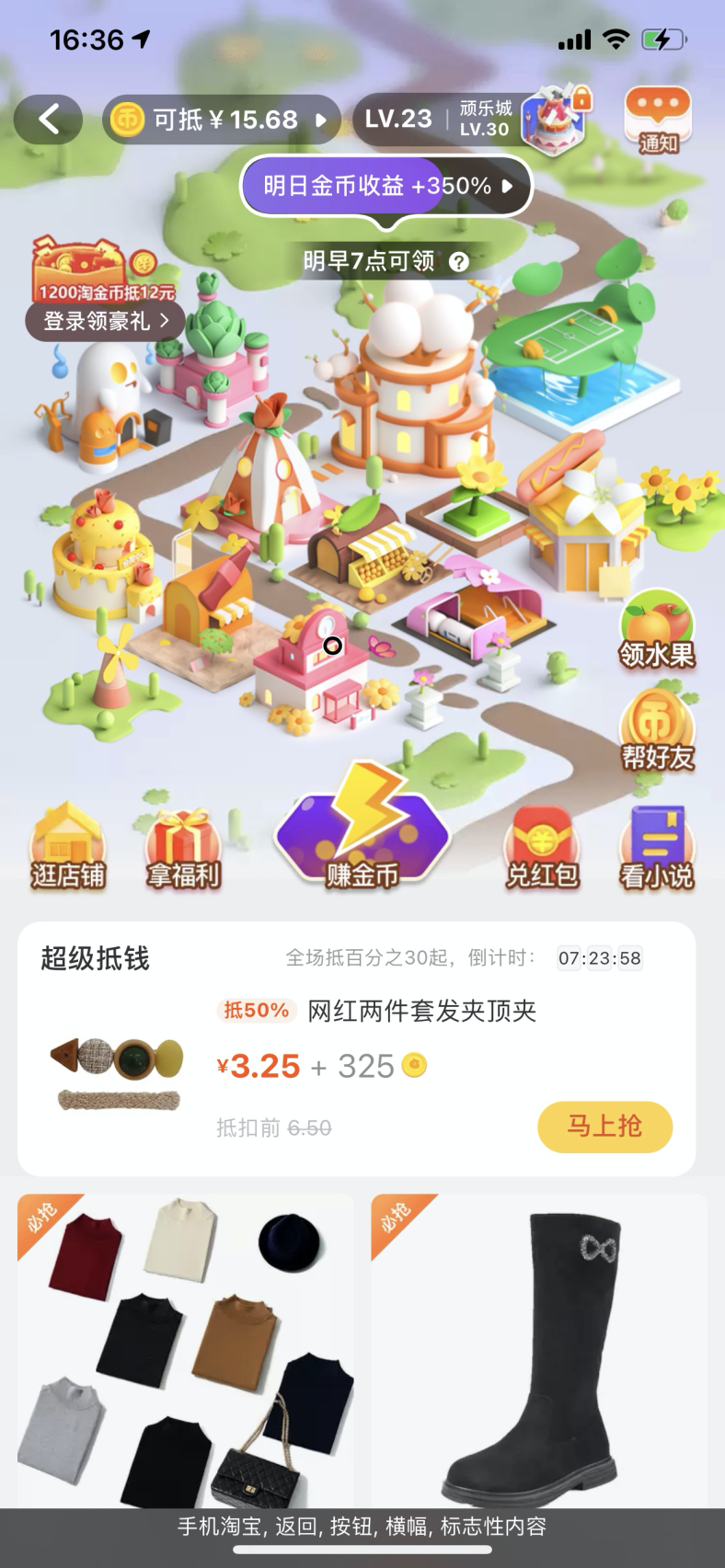
手把手教你开发互动游戏,看EVA 互动技术体系在金币小镇的实践-阿里云 - button css 背景 透明
手把手教你开发互动游戏,看EVA 互动技术体系在金币小镇的实践-阿里云 
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
模板素材- 小灯泡设计- 网页HTML模板设计图片素材下载
站长源码网u0027s 汤不热
PC网站案例特效 手机网站案例 点击下面箭头可查看下一个案例
朱春雨的回答:如何隐藏播放按钮_隐藏按钮】 IT修真院·坑乎
htmlcss圆形半透明维恩图重叠特效网页代码-100素材网
站长源码网u0027s 汤不热
CSS3手机勾选关闭按钮切换特效,脚本代码,素材免费下载- 绘艺素材网
飞线图动效教程,设计+代码我都一起教你- 设计文章- 站酷(ZCOOL)
控制AtActionSheetItem被点击的背景效果· Issue #805 · NervJS/taro-ui 
HTML+CSS」--自定義按鈕樣式【003】 IT人
0 Response to "手把手教你开发互动游戏,看EVA 互动技术体系在金币小镇的实践-阿里云 - button css 背景 透明"
Post a Comment