使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 - bufferedimage 背景 透明
使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 
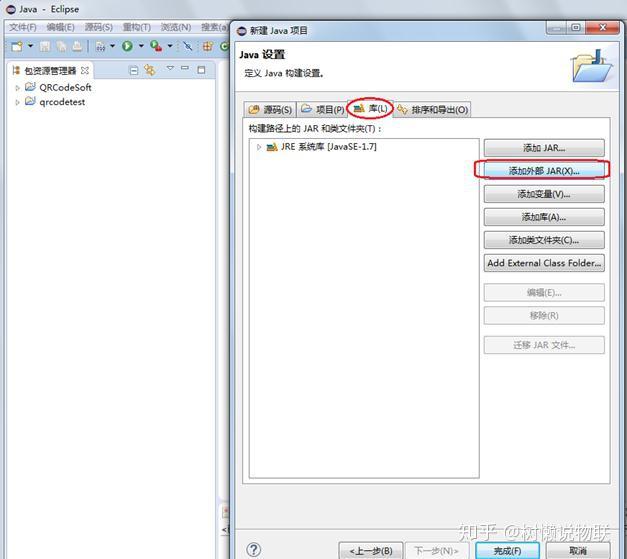
java二维码生成技术- 知乎
Related

中秋到了,是时候给你的二维码加个月饼了- 掘金
ImageIo.read 返回null_mob604756fbd94e的技术博客_51CTO博客

Java生成小程序朋友圈分享图- 简书
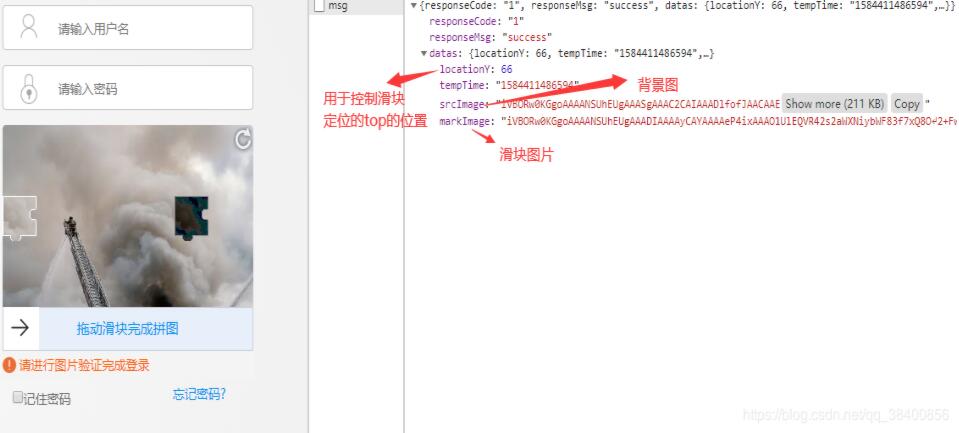
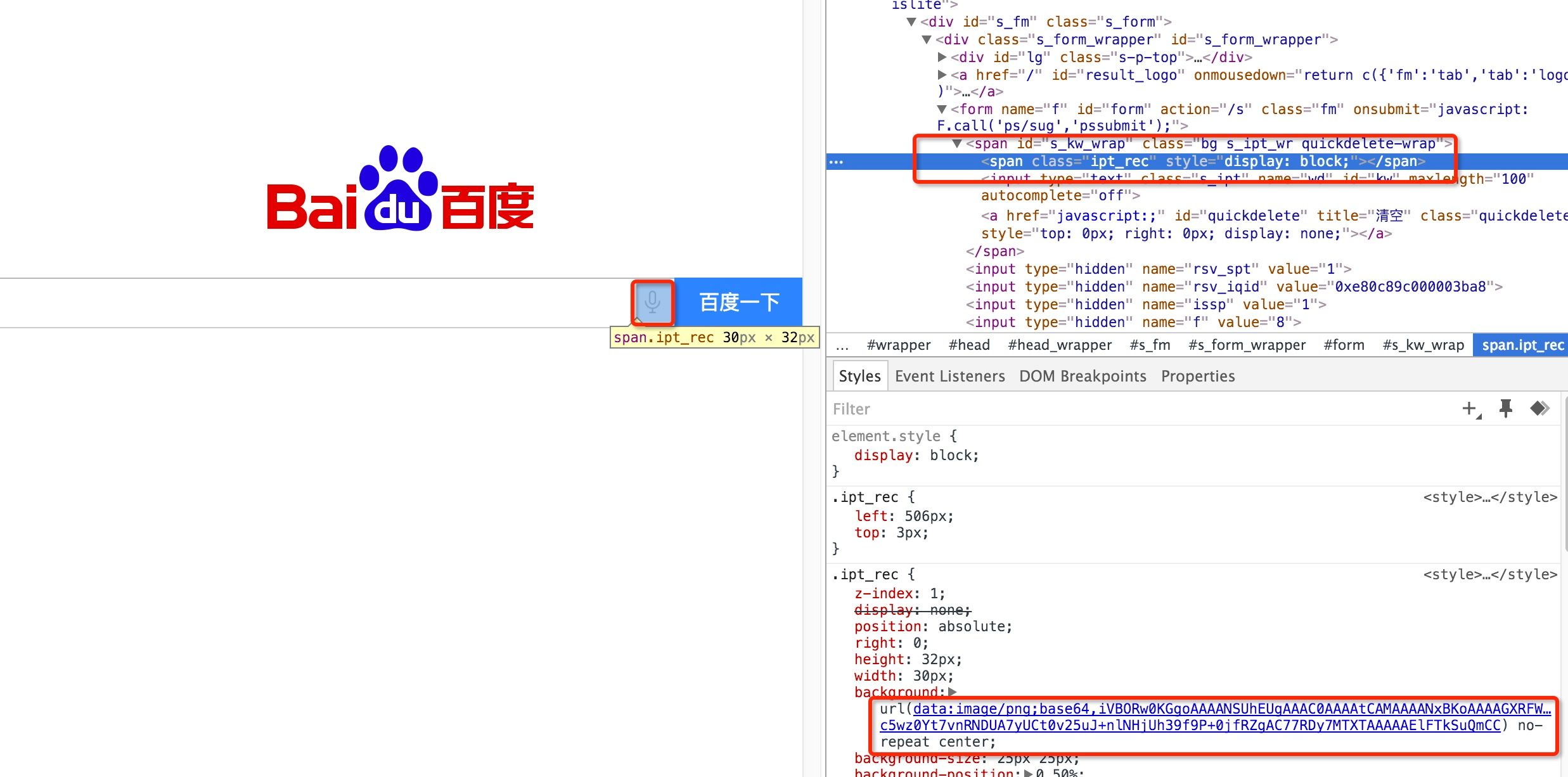
js+java怎么实现登录滑动图片验证- 编程语言- 亿速云

小画家旅行记范图图片展示
css3背景圖片透明疊加屬性cross-fade簡介及用法例項- IT閱讀
中秋到了,是时候给你的二维码加个月饼了- 掘金
SVG2PNG(前台和后台将SVG转换为PNG)--amcharts导出png_wx58f0846670609

java替换图片内容- 灰信网(软件开发博客聚合)

如何用CropBox实现头像裁剪并与java后台交互- 何必等明天- 博客园
 You have just read the article entitled 使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 -
bufferedimage 背景 透明. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/05/html2canvasjs-bufferedimage.html
You have just read the article entitled 使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 -
bufferedimage 背景 透明. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/05/html2canvasjs-bufferedimage.html

0 Response to "使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师 - bufferedimage 背景 透明"
Post a Comment