トリミング】足りない領域を一瞬で伸ばす方法「水平線編」【コンテンツ - businesspress 背景画像 大きく
トリミング】足りない領域を一瞬で伸ばす方法「水平線編」【コンテンツ 
公文式松島三丁目教室 - المنشورات فيسبوك
トリミング】足りない領域を一瞬で伸ばす方法「水平線編」【コンテンツ 
Gutenbergの画像の縦横比が崩れる場合のCSS SUMOGURI [すもぐり]![Gutenbergの画像の縦横比が崩れる場合のCSS SUMOGURI [すもぐり]](https://small-green.com/wp-content/uploads/2019/07/ochan-sad.png)
WordPressでスマートフォンサイトに対応させる3つの方法【初心者向け 
Webデザイナーが選ぶ、企業サイトに適したワードプレス(WordPress 
トリミング】足りない領域を一瞬で伸ばす方法「水平線編」【コンテンツ 
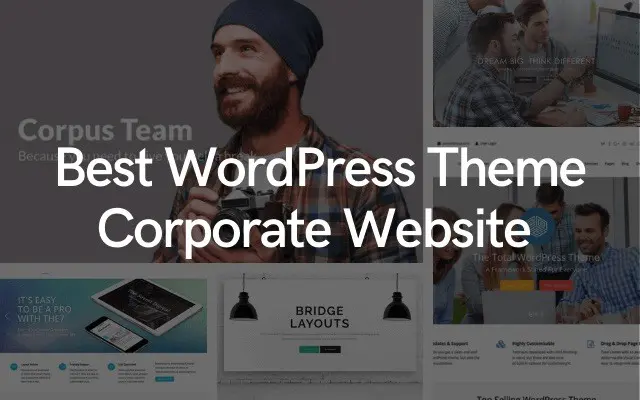
超おしゃれなWordPressコーポレートサイトテーマ45選|企業サイトや 
ポチッ、でビョイーン。クリックで画像を拡大表示させるワードプレス 
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
Cocoon】フッターのシンプルなカスタマイズ
ブログ - 中小企業診断協会北海道 SDGs研究会

0 Response to "トリミング】足りない領域を一瞬で伸ばす方法「水平線編」【コンテンツ - businesspress 背景画像 大きく"
Post a Comment