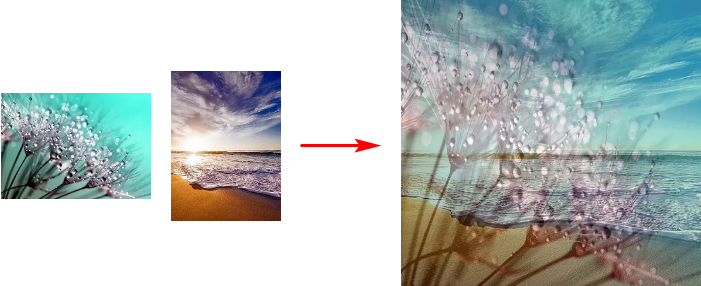
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - button css 背景 透明
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
手把手教你开发互动游戏,看EVA 互动技术体系在金币小镇的实践-阿里云 
控制AtActionSheetItem被点击的背景效果· Issue #805 · NervJS/taro-ui 
头条文章
css如何让div在页面底部显示-css教程-PHP中文网
按钮网页素材特效下载_按钮网站_素材圈
shopify中文教程中心 布鲁克林-由Shopify-使用主题的主题 Brooklyn
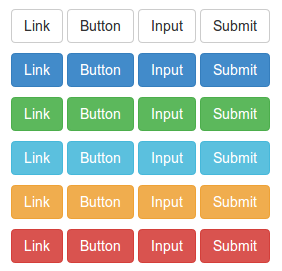
Bootstrap 按钮 菜鸟教程
PS如何将文字背景颜色变透明
有质感的按钮图标_按钮图标_按钮图标素材-007鞋网
swift之弹出一个背景半透明的UIViewController - 编程猎人
Photoshop图层样式制作立体感的网页开关按钮
0 Response to "巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - button css 背景 透明"
Post a Comment