棒グラフをcssで表現してみよう 株式会社テイクフォー - bxslider レスポンシ ブ 背景
棒グラフをcssで表現してみよう 株式会社テイクフォー
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示
Related
![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
HTMLとCSSだけでフルスクリーンの背景動画を実装する - Recooord

シンプル・レスポンシブ対応・ドロップダウン 】 ナビゲーションバー

簡単にできる!jQueryでスライドショーを設置する方法 TechAcademy

SITEMAP u2013 やってみたら、できた。
機能一覧 - 1FrameWorks

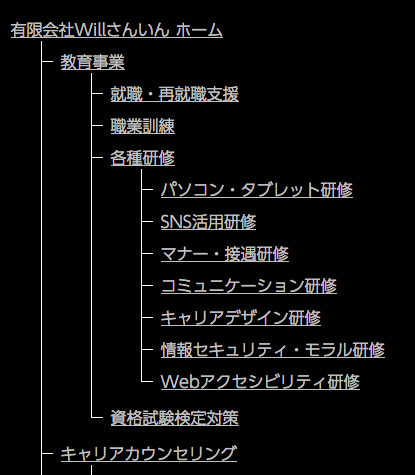
サイトマップのツリー構造を CSS のみで表現する フロントエンド

スクロールに合わせて要素の色を変更する方法 Bamboo Works

YmbSYSTEM Info 富山・福井のオフィス総合商社|山辺事務機株式会社

記事スライドを簡単設置!WordPressプラグイン、Advanced post slider
HTML5 目次 MILKYSAND
 You have just read the article entitled 棒グラフをcssで表現してみよう 株式会社テイクフォー - bxslider レスポンシ
ブ 背景. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/09/css-bxslider.html
You have just read the article entitled 棒グラフをcssで表現してみよう 株式会社テイクフォー - bxslider レスポンシ
ブ 背景. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/09/css-bxslider.html


0 Response to "棒グラフをcssで表現してみよう 株式会社テイクフォー - bxslider レスポンシ ブ 背景"
Post a Comment