jqueryコンテンツスライダーを自分で作成します。 JQuerySlidyプラグイン - bxslider レスポンシブ 背景
jqueryコンテンツスライダーを自分で作成します。 JQuerySlidyプラグイン
jQueryでできることやメリット・使い方は?勉強したい初心者向けに徹底 
jQueryプラグイン サンプル(その他):skuare.net
jQuery/JS Chips - コラム SEMラボラトリー
知っておくと便利なjQueryのプラグインまとめ
jQueryをCDNで読み込む時のフォールバックの記述「window.jQuery 
SITEMAP u2013 やってみたら、できた。![]()
初心者必見】まずはこれだけ!デベロッパーツールの使い方【chrome 
Image Sliderの使い方ーWordPressプラグイン TechAcademyマガジン
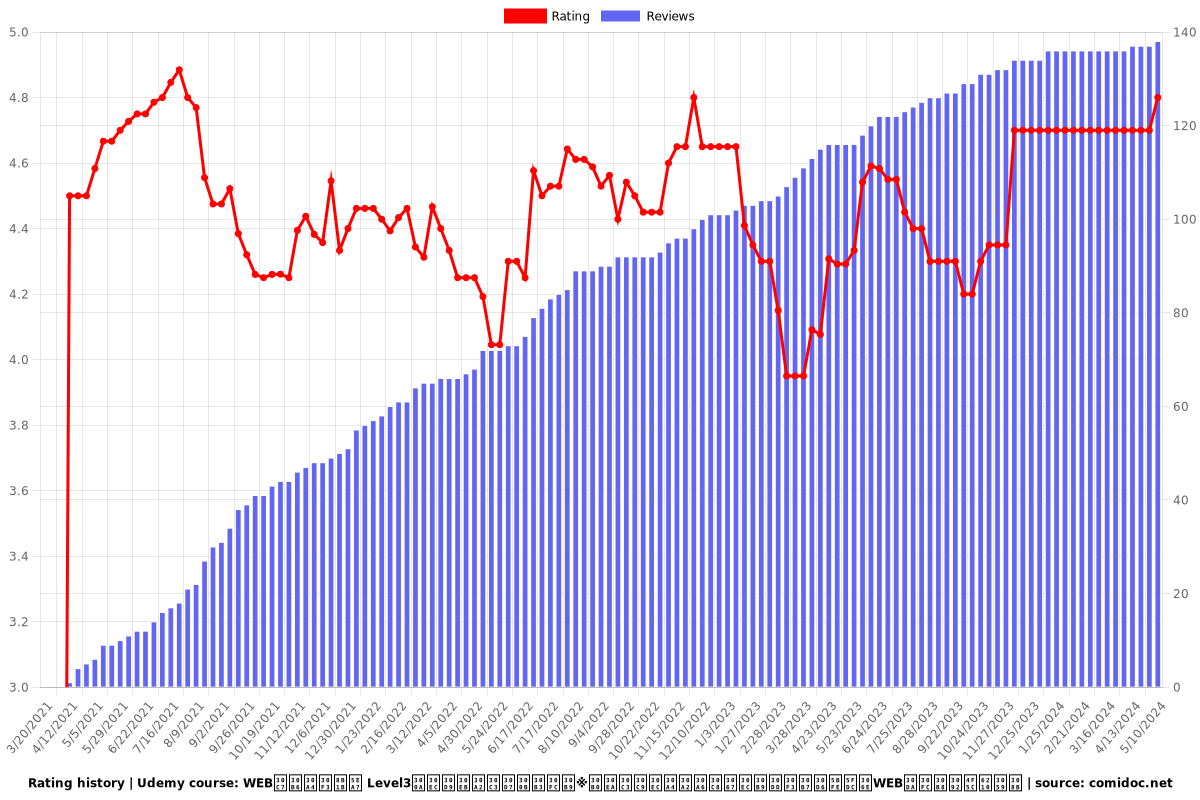
WEBデザイン講座 Level3《レベルアップ》コースu203bグリッドレイアウトで 
bxslider カルーセル
bxSlider】アクティブなスライドにclassを追加する方法とcss 
0 Response to "jqueryコンテンツスライダーを自分で作成します。 JQuerySlidyプラグイン - bxslider レスポンシブ 背景"
Post a Comment