GitHub - zhaoolee/ChromeAppHeroes: Chrome插件英雄榜, 为优秀的 - bxslider 全画面 背景
GitHub - zhaoolee/ChromeAppHeroes: Chrome插件英雄榜, 为优秀的
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
专为设计师而写的GitHub快速入门教程_weixin_34375054的博客-程序员
jquery.cookie.jsでcookieの保存、削除、保存期限を操作する MUGEN 
超簡単!jQueryスライドショーを10分で実装する方法
CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ 
CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ 
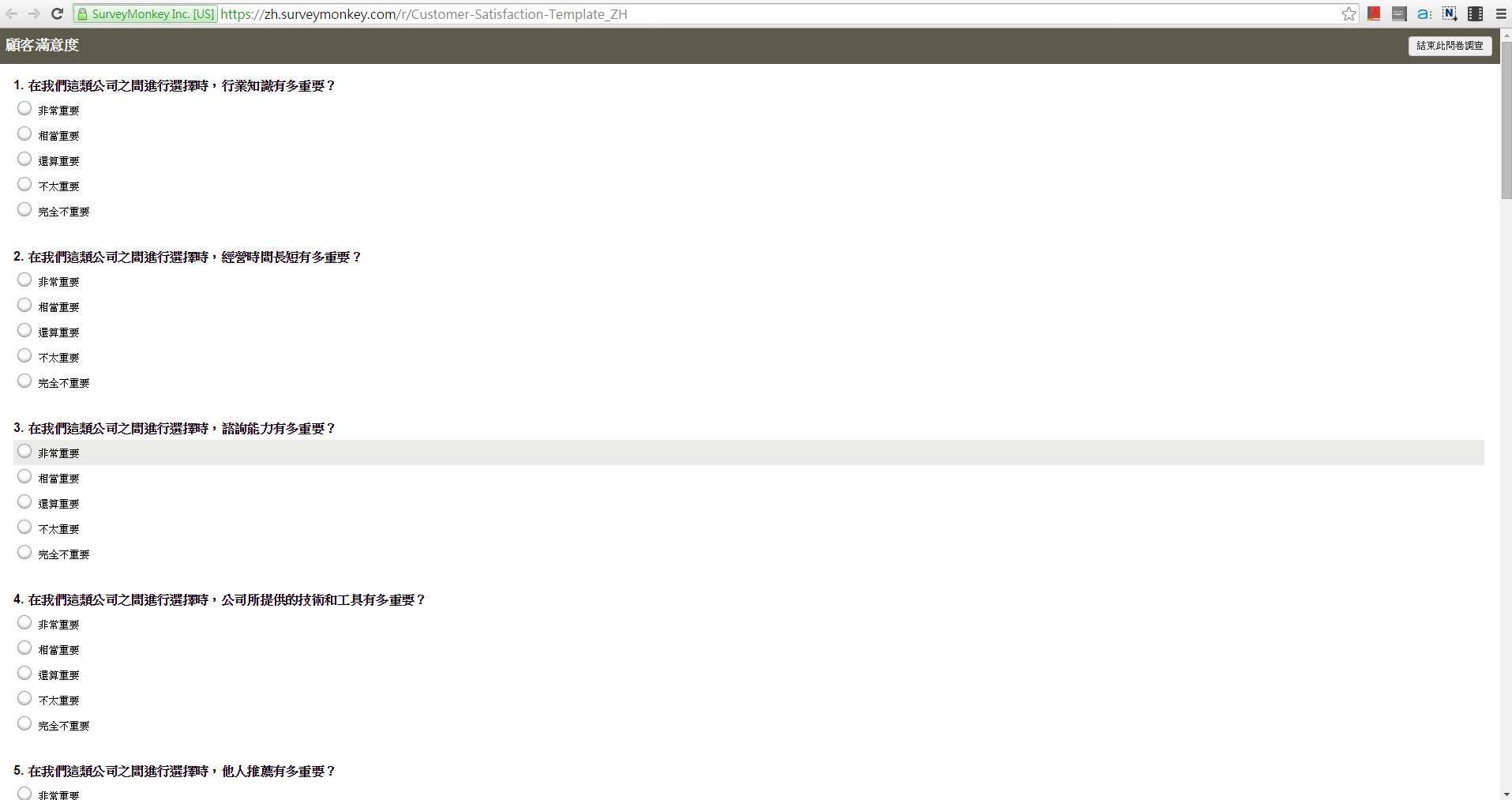
歐斯瑞的工具百寶箱大解密- Astral Web 歐斯瑞有限公司
Webページに更新(再読み込み)ボタンを設置する方法 Bamboo Works 
LCYLYM/ChromeAppHeroes - Giters
专为设计师而写的GitHub快速入门教程_weixin_34375054的博客-程序员
超簡単!jQueryスライドショーを10分で実装する方法
0 Response to "GitHub - zhaoolee/ChromeAppHeroes: Chrome插件英雄榜, 为优秀的 - bxslider 全画面 背景"
Post a Comment