bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bxslider 全画 面 背景
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
宏宇数据软件--全球最顶级服务器硬盘固件工具
cocos-awesome from XYW110 - Github Help
Chrome插件英雄榜V2.0_zhaoolee的程序员资料-程序员资料- 程序员资料
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
七妹视频,七妹导航小蜜蜂导航,七妹导航蓝最新导航
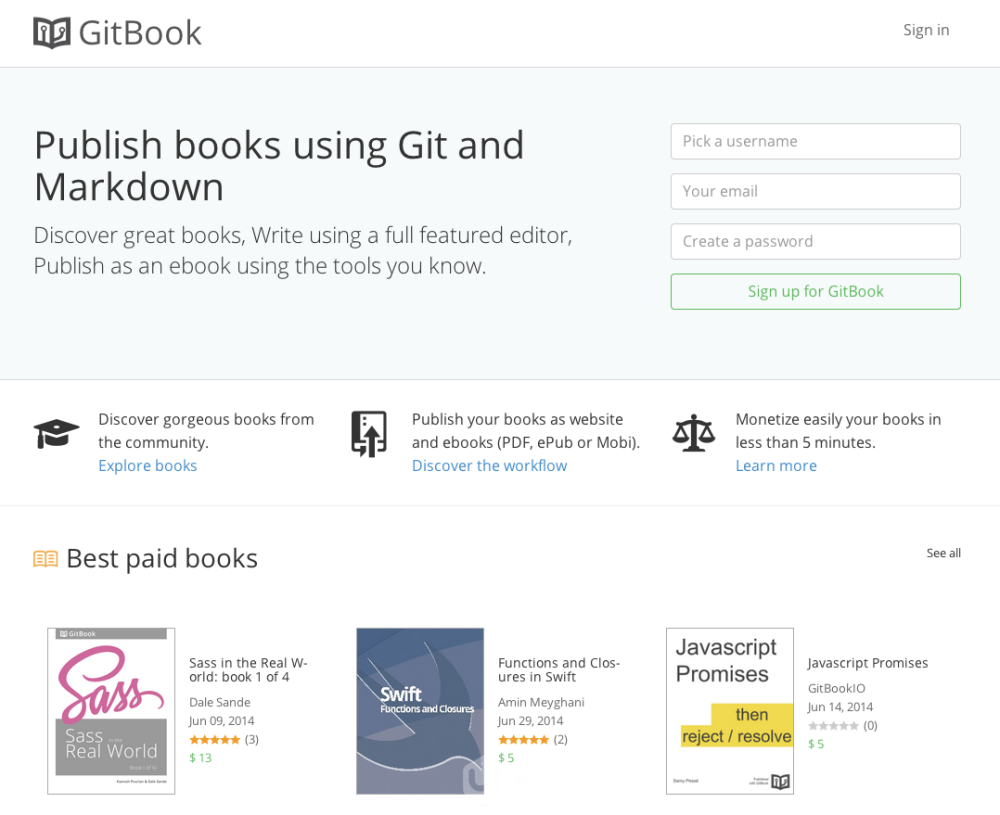
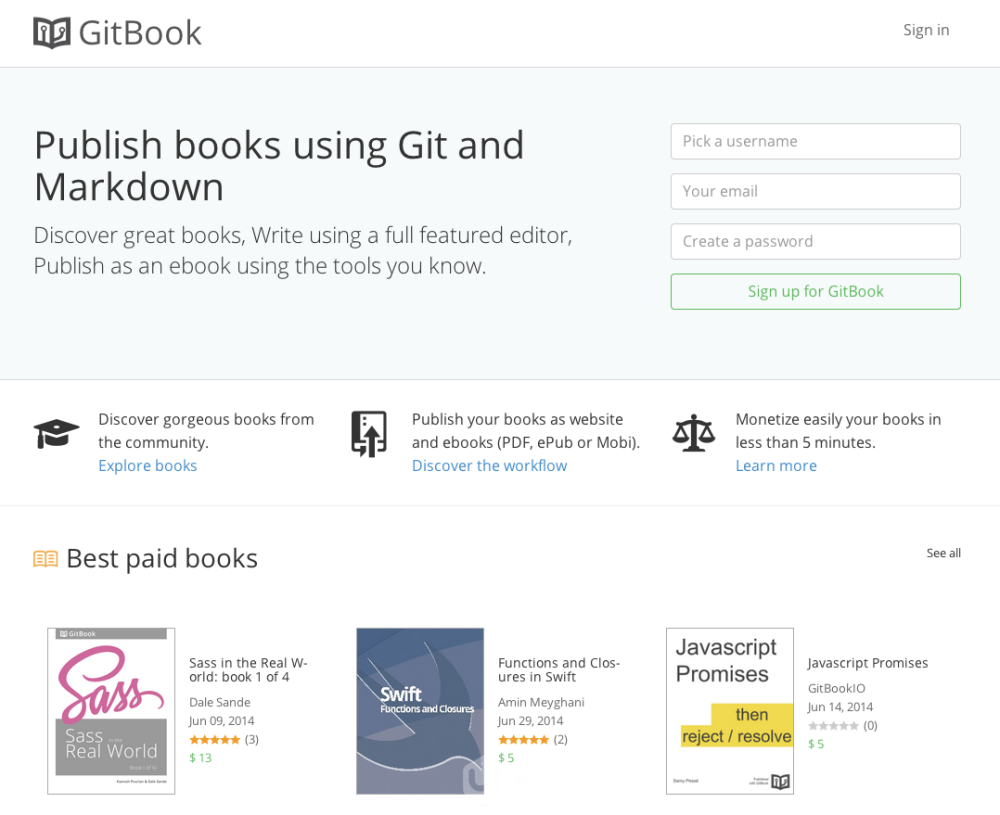
专为设计师而写的GitHub快速入门教程 程序师- 程序员、编程语言、软件 
专为设计师而写的GitHub快速入门教程 程序师- 程序员、编程语言、软件 
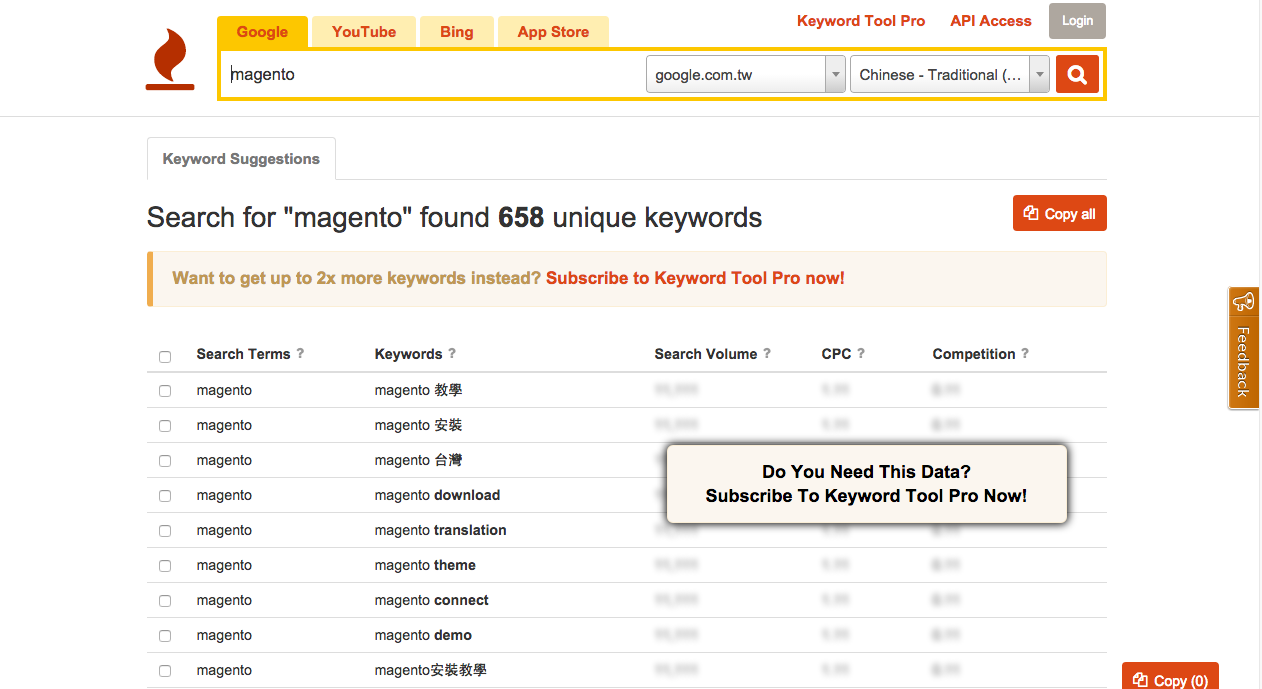
歐斯瑞的工具百寶箱大解密- Astral Web 歐斯瑞有限公司
跨平台網頁設計與動畫製作開發實戰:HTML5、CSS、JavaScript、jQuery 
超方便!专为设计师而写的GitHub快速入门教程- 优设网- UISDC
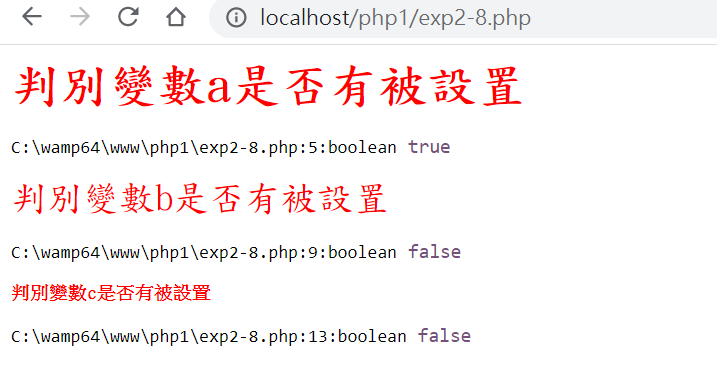
陳擎文教學網:PHP
0 Response to "bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bxslider 全画 面 背景"
Post a Comment