利用css伪类实现鼠标滑过按钮动画效果-css教程-PHP中文网 - button 背景 css
利用css伪类实现鼠标滑过按钮动画效果-css教程-PHP中文网
CSS、JS中的相对路径引用- 程序员大本营
Related

HTML5教程/ canvas教程_H5之家- 中国HTML5教程资源分享第一站
Android 系统Button 默认样式buttonStyle引发的一些问题以及思考- 灰信

图]Edge/Chrome 83新表单控件启用黑色边框给用户和开发者带来困扰控件
![图]Edge/Chrome 83新表单控件启用黑色边框给用户和开发者带来困扰控件](https://n.sinaimg.cn/spider202062/649/w700h749/20200602/bc72-iumkapw2104086.jpg)
SAP CRM Fiori 应用和SAP 电商云UI 如何通过调整CSS来改变UI显示风格

vue实战开发:一个简单的进度条模拟安全检测【许昌鲤鱼IT编程教育软件
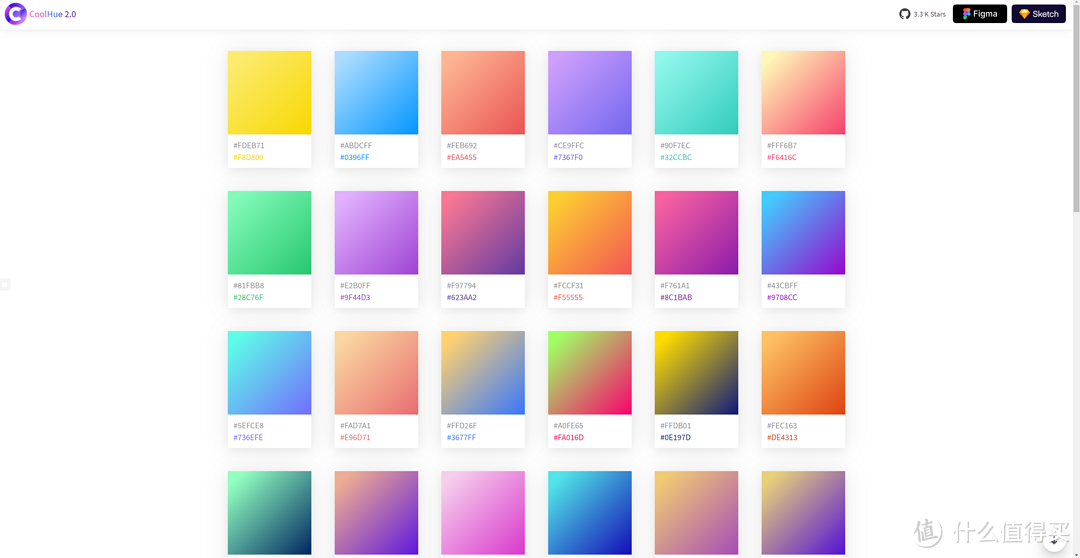
6个🌈渐变色配色网站推荐 背景按钮banner header logo都适合的渐变色_

标签:css Ying
CSS】有没有什么办法用背景色把部分border给遮挡呢?-H5W3

CSS3渐变按钮- Simon_Chen - 博客园
SEO站长神器:发现一个免费二维码图片生成API接口- 微信二维码生成器
 You have just read the article entitled 利用css伪类实现鼠标滑过按钮动画效果-css教程-PHP中文网 - button 背景 css. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/11/css-css-php-button-css.html
You have just read the article entitled 利用css伪类实现鼠标滑过按钮动画效果-css教程-PHP中文网 - button 背景 css. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/11/css-css-php-button-css.html


0 Response to "利用css伪类实现鼠标滑过按钮动画效果-css教程-PHP中文网 - button 背景 css"
Post a Comment