bxSlider】アクティブなスライドにclassを追加する方法とcss - bxslider レス ポンシブ 背景
bxSlider】アクティブなスライドにclassを追加する方法とcss 
IE対策] php条件分岐で、モダンブラウザとIEとでHTMLを出し分ける ![IE対策] php条件分岐で、モダンブラウザとIEとでHTMLを出し分ける](https://16deza.com/wp-content/uploads/2019/02/ie-maji-kanben.png)
jQuery『iziModal』で自由度の高いモーダルウインドウを実装。設定方法 
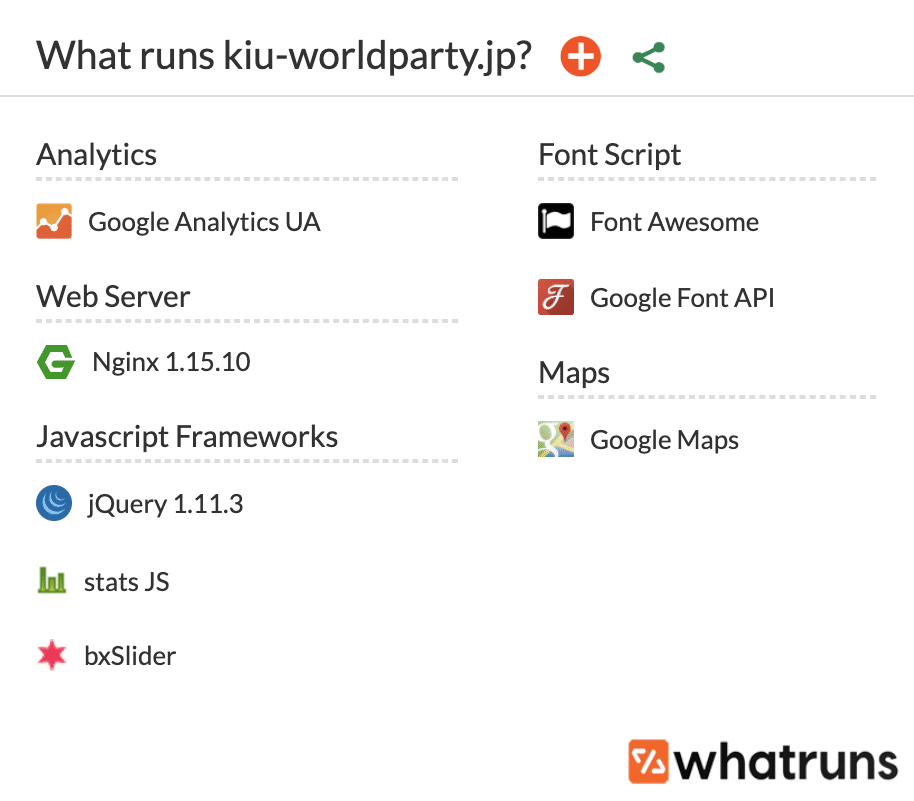
KiU #1日1サイトレビュー|TAKU|note
スクロールに合わせて要素の色を変更する方法 Bamboo Works 
YmbSYSTEM Info 富山・福井のオフィス総合商社|山辺事務機株式会社
WordPress】「ランダムに表示するコンテンツ・スライダー」の実装方法
当ブログで今まで紹介したjQueryプラグイン25選のまとめ 2011/09
思わず使いたくなる!心躍るjQueryプラグイン 10選|コラム Web制作 
当ブログで今まで紹介したjQueryプラグイン25選のまとめ 2011/09
トグルボタン(ハンバーガーボタン)が完成できたら、いよいよ
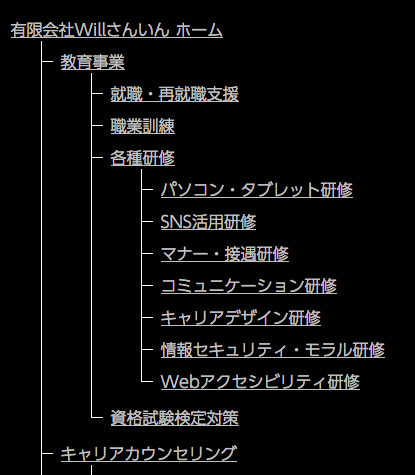
サイトマップのツリー構造を CSS のみで表現する フロントエンド 
0 Response to "bxSlider】アクティブなスライドにclassを追加する方法とcss - bxslider レス ポンシブ 背景"
Post a Comment