基於Jquery實現焦點圖淡出淡入效果 程式前沿 - bxslider 背景 画像
基於Jquery實現焦點圖淡出淡入效果 程式前沿
响应式-s575建站素材
李明哲老師多媒體互動寫作教學: 數位互動文本寫作學習專區
精品,我挑我的,你挑你的
OneTab shared tabs
elegance.camera - Öncü Güvenlik Sistemleri
跨平台網頁設計與動畫製作開發實戰:HTML5、CSS、JavaScript、jQuery
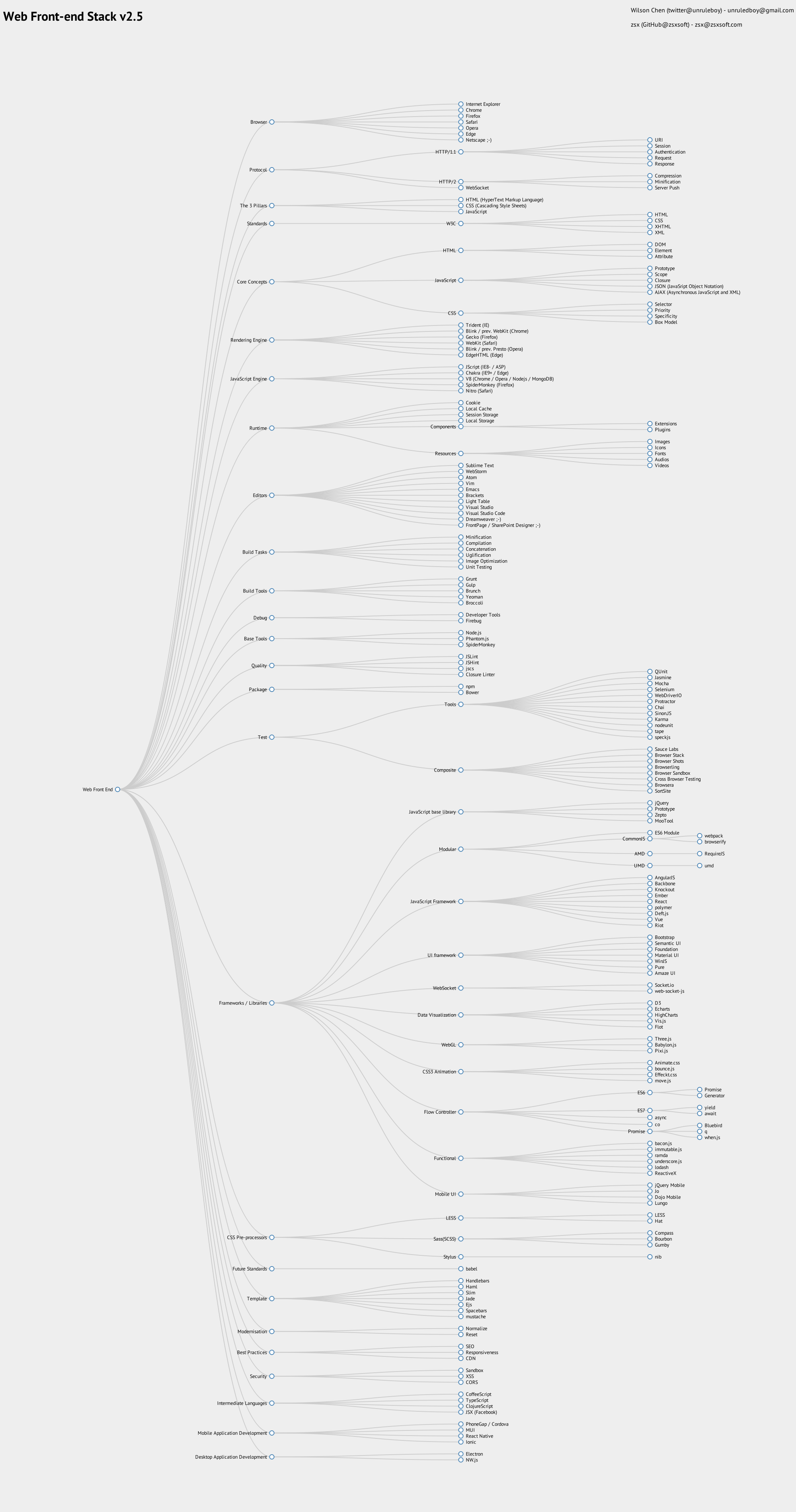
引』最全前端资源汇集 晚晴幽草轩
Illustrator背景の色と反転する文字を作る ホームページ制作 
跨平台網頁設計與動畫製作開發實戰:HTML5、CSS、JavaScript、jQuery 
行业知识_化工厂废气处理化工厂废气处理设备化工废气处理设备
跨平台網頁設計與動畫製作開發實戰:HTML5、CSS、JavaScript、jQuery
0 Response to "基於Jquery實現焦點圖淡出淡入效果 程式前沿 - bxslider 背景 画像"
Post a Comment