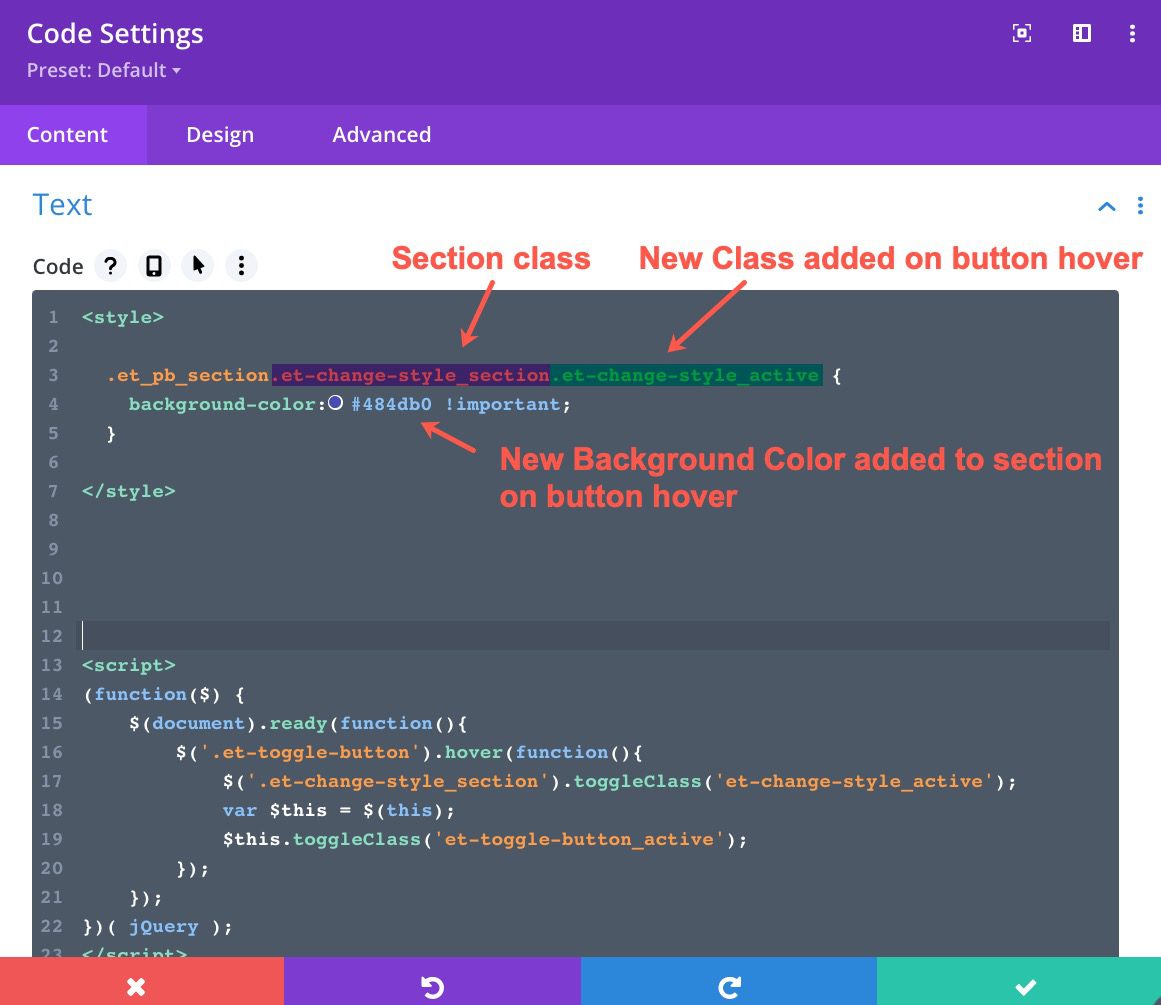
How to Change the Style of Multiple Elements on Hover or Click in - button css 背景なし
How to Change the Style of Multiple Elements on Hover or Click in 
CSSで実装するグローデザインのボタン - NxWorld
CSSボタンが簡単に作れる!「CSS Button Creator」 nullllog
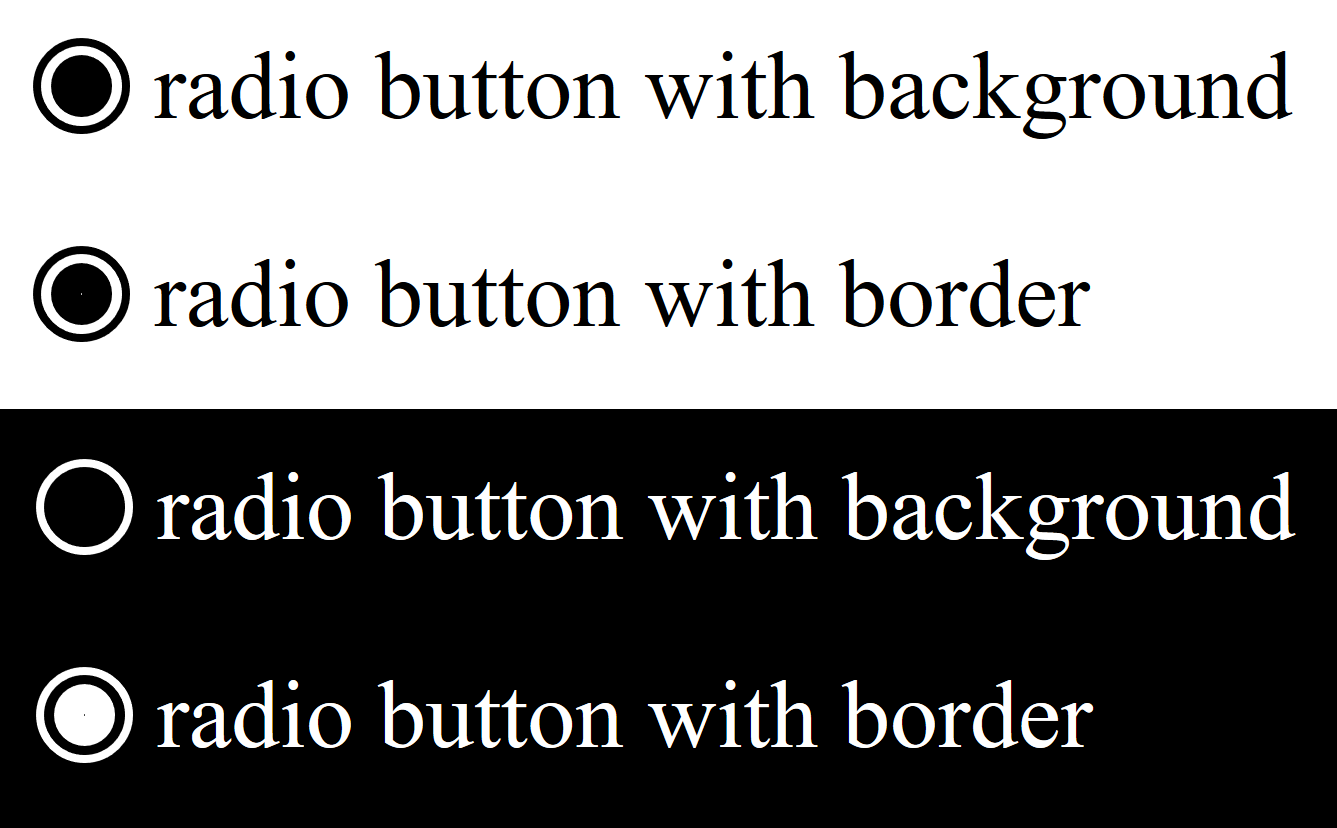
Quick Tips for High Contrast Mode Sarah Higley
swyx on Twitter: "Day 19: Nope Button! Diving into animation while
Add Buttons to WordPress Post or Page - With or Without Plugin
Customizing branding for your vanity URL u2013 Zoom Support
CSSコピペ対応!クリックしたくなるアニメーションボタン15個まとめ 
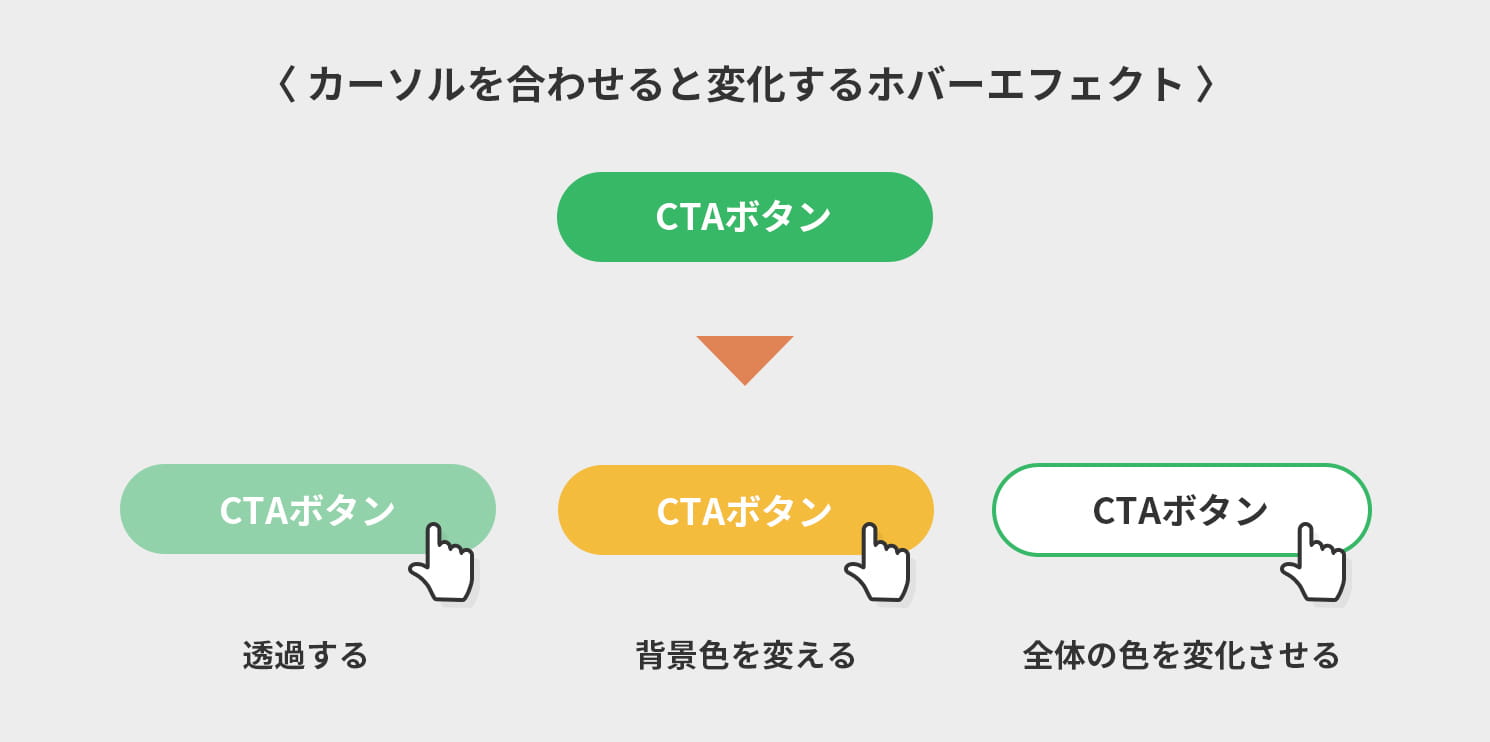
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
20 Creative CSS Button Hover Effects u0026 Animations - Super Dev 
CSS】CSSだけでフラットデザインのボタンを作る方法 ディレイマニア
CSS] button要素のスタイルシート、最新テクニックを徹底解説 コリス![CSS] button要素のスタイルシート、最新テクニックを徹底解説 コリス](https://coliss.com/wp-content/uploads-202001/2020031411-041.png)
0 Response to "How to Change the Style of Multiple Elements on Hover or Click in - button css 背景なし"
Post a Comment