cssを使用してHTMLボタンが押されたように見えるようにするには - button css 背景なし
cssを使用してHTMLボタンが押されたように見えるようにするには 
CSS】グラデーションの背景、文字、ボタン、animation、ジェネレイター
Related

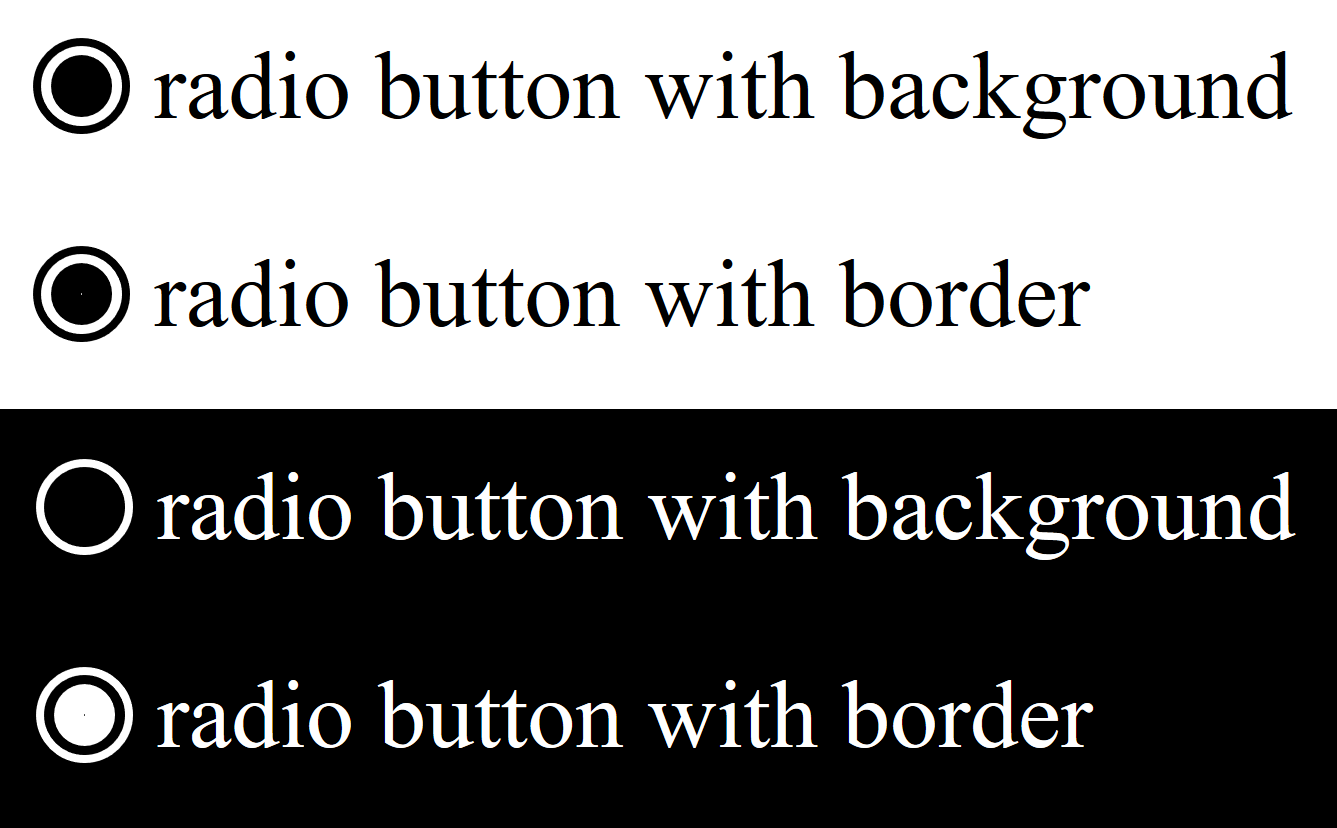
Quick Tips for High Contrast Mode Sarah Higley

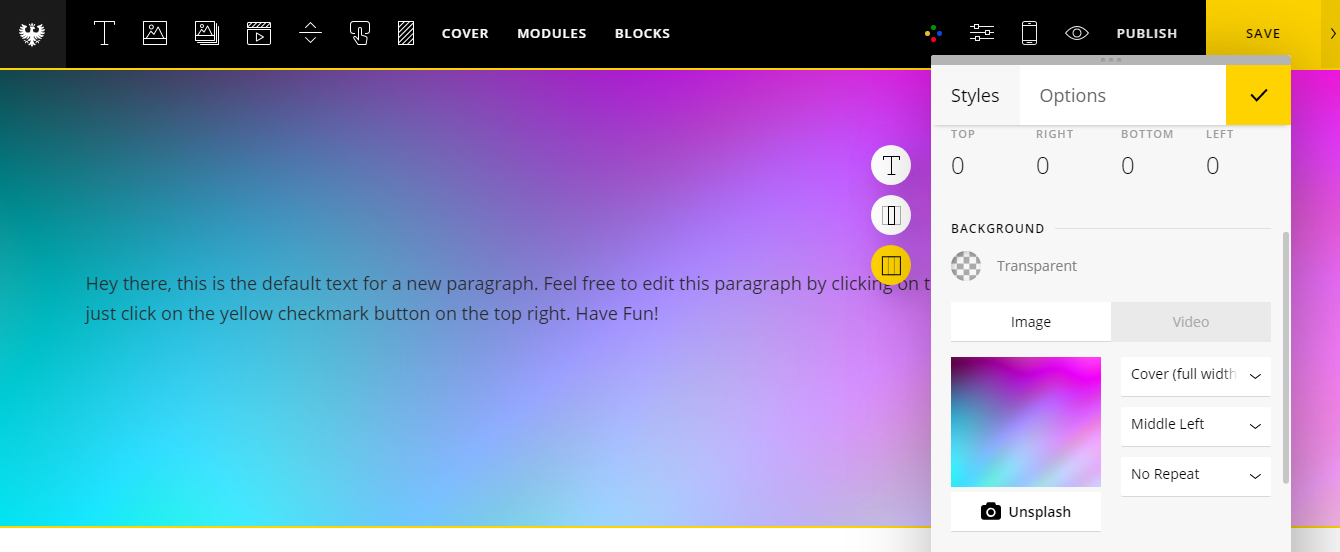
How to use a gradient background on a section u2013 Semplice

装飾系]ボタンデザイン HOVERで背景のストライプが大きくなる
![装飾系]ボタンデザイン HOVERで背景のストライプが大きくなる](https://copypet.jp/contents/wp-content/uploads/btn6.gif)
swyx on Twitter: "Day 19: Nope Button! Diving into animation while
kurokoroll(クロコロール)

CSS:ボタンホバー時に背景がスライドしたり領域を覆うアニメーション

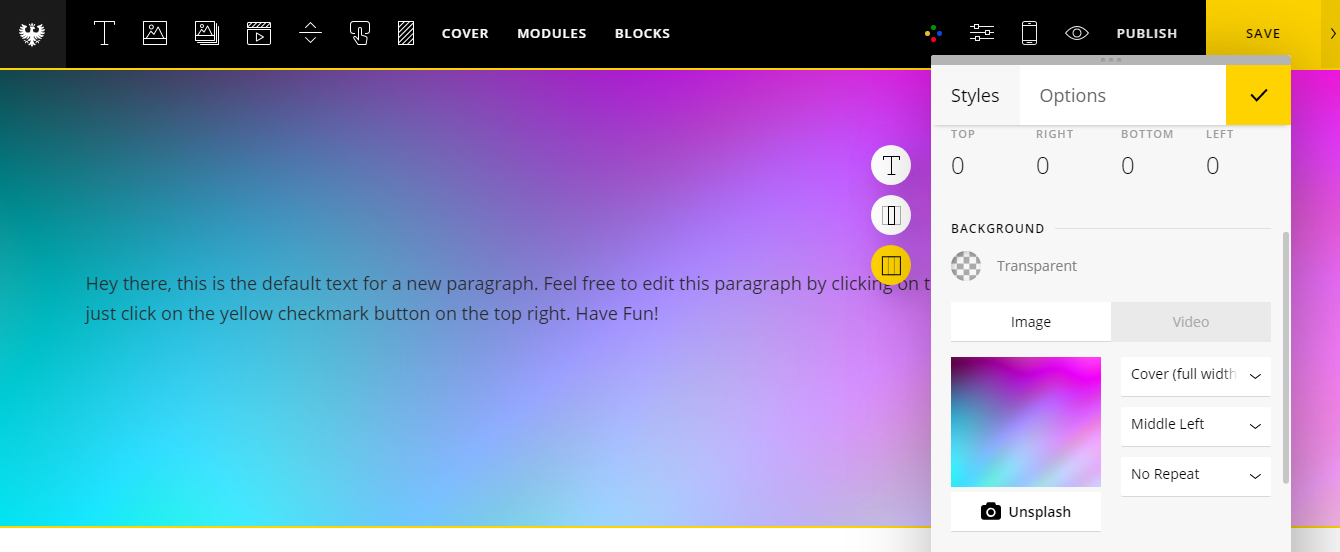
How to use a gradient background on a section u2013 Semplice

How to edit or replace close and back buttons? Getsitecontrol

Adding a "CSS button" to free splash theme. And replacing "send
Cute as a Button explainer - Puzzle Explainer - Grasshopper Support
 You have just read the article entitled cssを使用してHTMLボタンが押されたように見えるようにするには - button
css 背景なし. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/02/csshtml-button-css.html
You have just read the article entitled cssを使用してHTMLボタンが押されたように見えるようにするには - button
css 背景なし. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/02/csshtml-button-css.html

0 Response to "cssを使用してHTMLボタンが押されたように見えるようにするには - button css 背景なし"
Post a Comment