CSS「position:relative」と「position:absolute」で画像や文字を - bxslider レスポンシブ 背景
CSS「position:relative」と「position:absolute」で画像や文字を 
jQueryをCDNで読み込む時のフォールバックの記述「window.jQuery
Related

HTMLの構造

カケウェブ|HTML・CSS・jQuery・CMSなど|フロントエンドエンジニアに

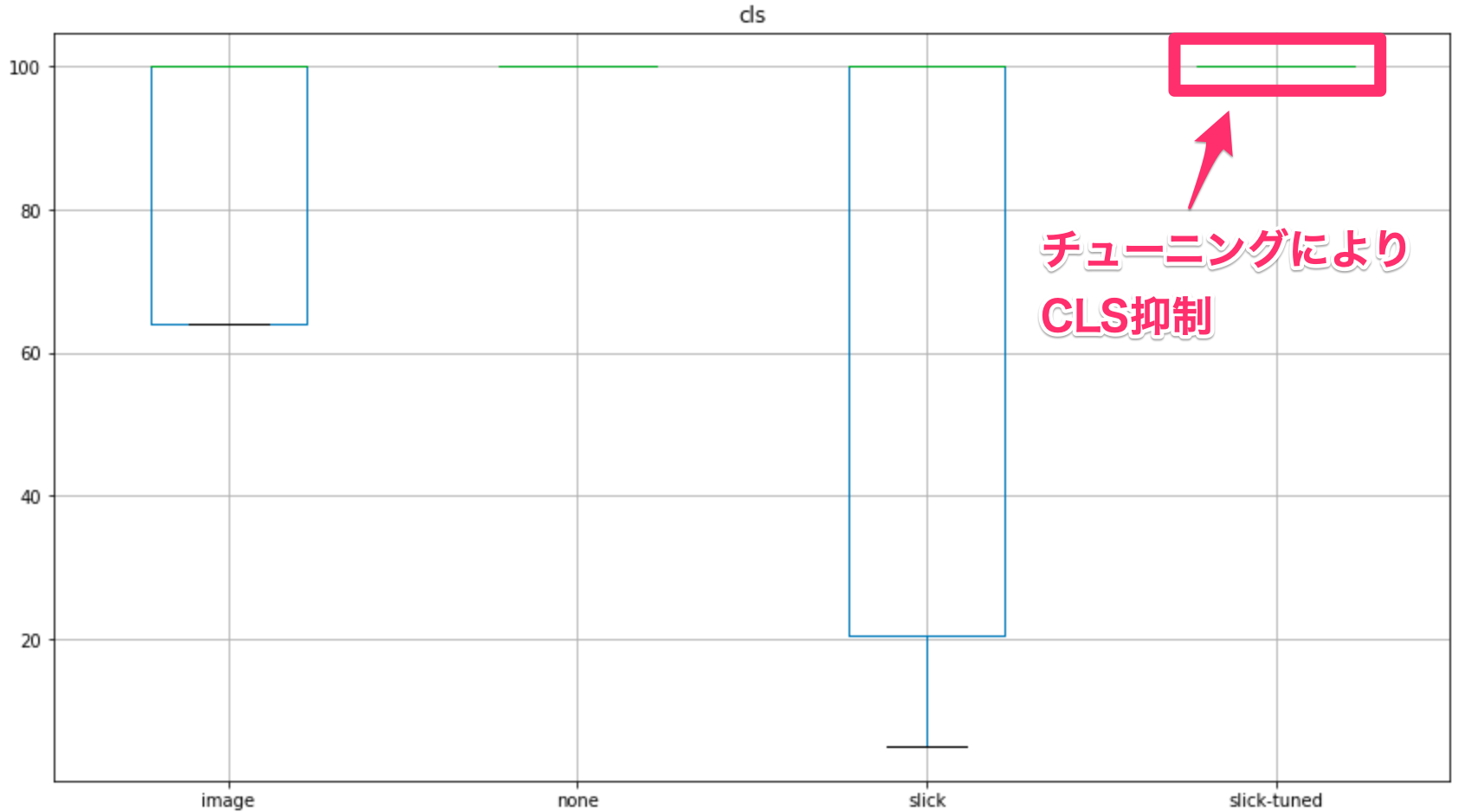
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

当ブログで今まで紹介したjQueryプラグイン25選のまとめ 2011/09
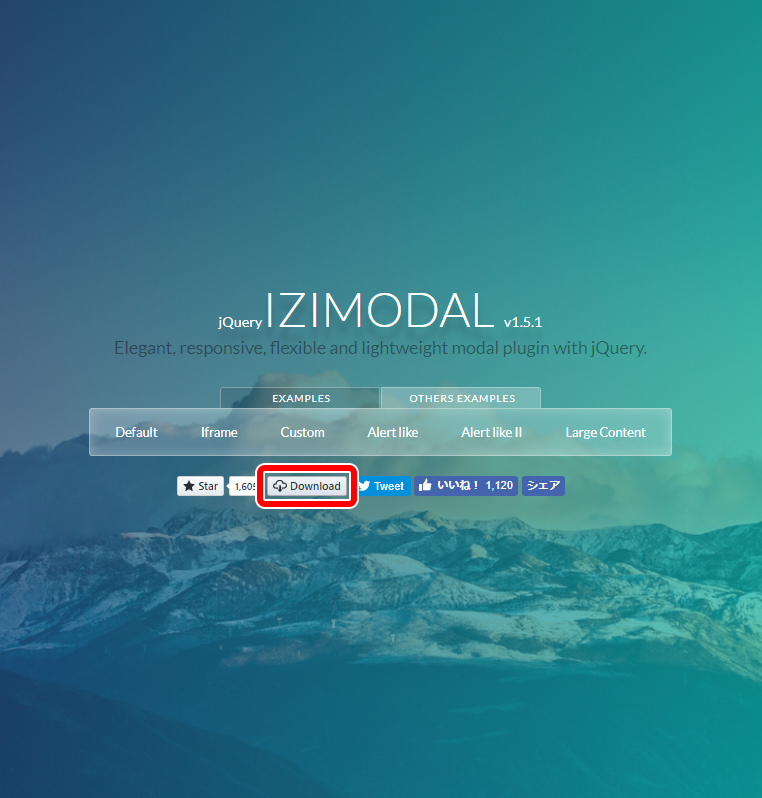
jQuery『iziModal』で自由度の高いモーダルウインドウを実装。設定方法

designworks2017blog u2013 デザインチップス

初心者必見】まずはこれだけ!デベロッパーツールの使い方【chrome

bxslider カルーセル

021 レイアウトの変更 - Jimdo 汎用テンプレートでHP作成ガイド

リファレンス ドキュメント a-blog cms developer
 You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を -
bxslider レスポンシブ 背景. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/04/csspositionrelativepositionabsolute.html
You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を -
bxslider レスポンシブ 背景. You can also bookmark this page with the URL : https://bearkiki52b4.blogspot.com/2022/04/csspositionrelativepositionabsolute.html




0 Response to "CSS「position:relative」と「position:absolute」で画像や文字を - bxslider レスポンシブ 背景"
Post a Comment